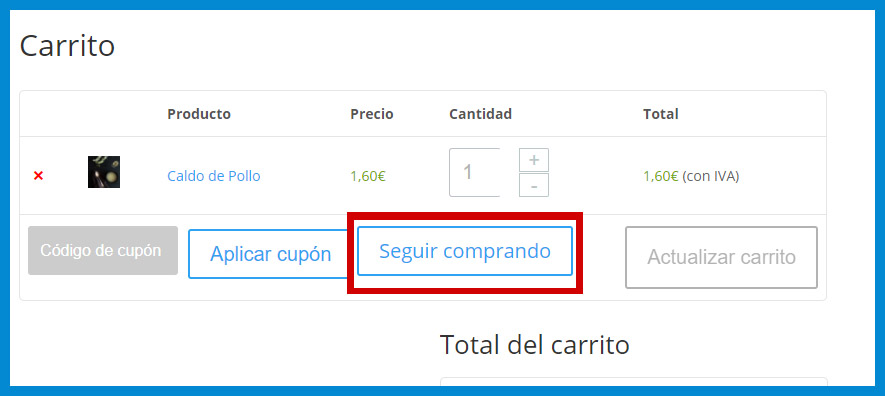
Cuando repasamos lo que hemos «Añadido al Carrito» durante una compra en WooCommerce, habitualmente nos hacemos la siguiente pregunta de accesibilidad: ¿Y cómo sigo comprando?
La opción más habitual es pulsar el enlace a la tienda o pulsar «atrás» en el navegador pero… ¿no sería lógico poder acceder nuevamente al lugar de compra donde estábamos a través de un botón?
WoCommerce agrega este botón por defecto cuando el carrito está vacío, por lo tanto, a no ser que utilicéis una plantilla que lo deshabilite, deberíais poder verlo en esos momentos.
Pero tan útil es verlo con el carrito vacío, como añadirlo aunque ya contenga productos.

Para ello debemos acudir al functions.php de nuestro tema activo, y añadir el siguiente código:
//add back to store button after cart
add_action('woocommerce_cart_coupon', 'themeprefix_back_to_store');
function themeprefix_back_to_store() { ?>
<a class="button wc-backward" href="<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>"><?php _e( 'Seguir comprando', 'woocommerce' ) ?></a>
<?php
}
Y…. ¡ya está! ¿Sencillo, verdad?












Claro y conciso. ¡Muchísimas gracias!
Como puedo agregar el mismo boton de seguir comprando pero en la pagina del producto y no en la del carrito??
Cuando coloco el codigo aparece entre el campo de cupon y el boton. ¿Como colocarlo a la derecha del boton «aplicar cupon»?
Me devuelve este error:
annot redeclare themeprefix_back_to_store() (previously declared in wp-content/themes/panaderia-child/functions.php:18)