La nueva nomenclatura de las funciones en Java Script
Entre las novedades más significativas incorporadas en ECMAScript 6, se encuentran las Arrow Functions o Funciones Flecha.
Estas funciones reciben su nombre por su síntaxis en forma de flecha, y son una nueva forma más abreviada de escribir las funciones tradicionales.
¿Qué forma tienen?
Si una función tradicional se escribía de la siguiente forma:
function saludo (nombre) {
return "Hola " + nombre;
}
En Arrow Function sería:
const saludo = (nombre) => ("Hola " + nombre);
Y ¿cómo llegamos ahí? Te lo explicamos paso a paso.
Partimos de la función tradicional:
function saludo (nombre) {
return "Hola " + nombre;
}
- Eliminamos la palabra clave function, y la sustituimos por una constante, const.
const saludo (nombre) { return "Hola " + nombre; } - Añadimos el símbolo «=» entre el nombre de la función y los parámetros, y tras éstos la famosa flecha:
const saludo = (nombre) => { return "Hola " + nombre; } - En los casos en los que, como en el ejemplo, tenga una única línea de código, puedo sustituir las llaves por los paréntesis:
const saludo = (nombre) => ( return "Hola " + nombre; ) - Además de eliminar el return y el «;» final (es opcional):
const saludo = (nombre) => ( "Hola " + nombre ) - Pudiendo por tanto ser escrito todo en la misma línea:
const saludo = (nombre) => ("Hola " + nombre);
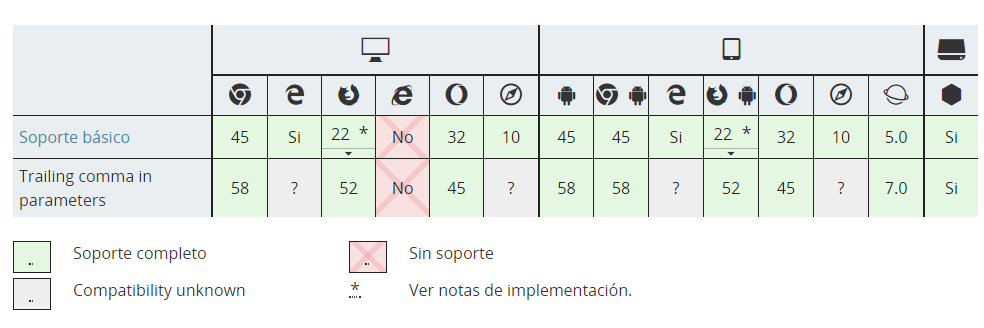
Compatibilidad con navegadoresg Tags.

Tabla extraída de developer.mozilla. Visitar para más información.
¿Te ha parecido interesante este artículo? ¡Compártelo!












Escribir comentario