WordPress incorpora de serie unos widgets bastante socorridos como un Buscador, un cajetín de HTML, otro de texto… y por supuesto, uno de Últimas entradas publicadas.
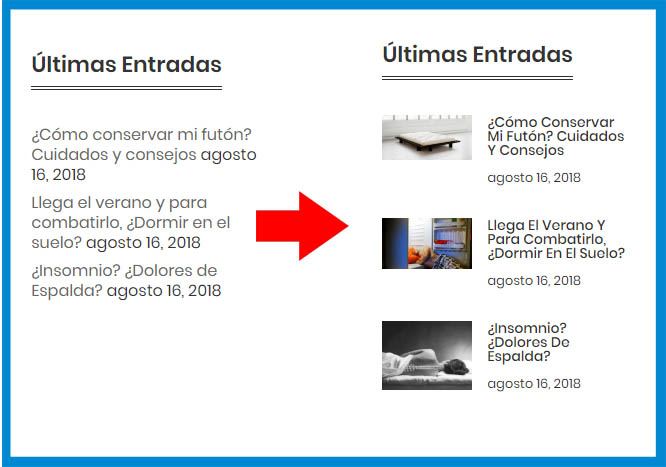
Aunque la mayor parte de los temas modifican la estética de estos widgets, puede ocurrir que el tema que tienes activado no le de la forma que te gustaría y lo deje por defecto, soso. Sin thumbnails.
En esta pequeña entrada vamos a explicarte cómo añadirlos:

[resumen]
- Con código
- A través de plugins
[titulo]Con código[/titulo]
El archivo que declara este widget en cuestión, lo podemo encontrar en:
[codigo]/wp-includes/widgets/class-wp-widget-recent-post.php[/codigo]Y concretamente, alrededor de la línea 81, estará el siguiente código:
<?php
if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
}
?>
<ul>
<?php foreach ( $r->posts as $recent_post ) : ?>
<?php
$post_title = get_the_title( $recent_post->ID );
$title = ( ! empty( $post_title ) ) ? $post_title : __( '(no title)' );
?>
<li>
<a href="<?php the_permalink( $recent_post->ID ); ?>"><?php echo $title ; ?></a>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date( '', $recent_post->ID ); ?></span>
<?php endif; ?>
</li>
<?php endforeach; ?>
</ul>
Es el que regula la estética del widget.
Para añadir un thumbnail, debemos llamar a la función:
[codigo]get_the_post_thumbnail(id_post, ‘tamaño’)[/codigo].
Siendo el [codigo]id_post[/codigo] el id del post cuyo thumbnail queremos mostrar.
Y el [codigo]’tamaño'[/codigo], el tamaño que tendrá la imagen. Pudiendo escoger entre:
- post-thumbnail
- post-medium
- post-large
- post-full
O cualquier otro que hayamos declarado.
Por lo tanto, para añadir un thumbnail al loop de posts, tendremoss que poner algo como:
<?php echo get_the_post_thumbnail($recent_post->ID, 'post-thumbnail') ?>
En nuestro caso, aprovechamos y organizamos un poco la maquetación para que quede todo más bonito:
<?php
if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
}
?>
<ul class="all-recent-post">
<?php foreach ( $r->posts as $recent_post ) : ?>
<?php
$post_title = get_the_title( $recent_post->ID );
$title = ( ! empty( $post_title ) ) ? $post_title : __( '(no title)' );
?>
<li class="single-recent-post">
<div class="recent-img">
<a href="<?php the_permalink( $recent_post->ID ); ?>">
<?php echo get_the_post_thumbnail($recent_post->ID, 'post-thumbnail') ?>
</a>
</div>
<div class="recent-desc">
<h6>
<a href="<?php the_permalink( $recent_post->ID ); ?>"><?php echo $title; ?></a>
</h6>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date( '', $recent_post->ID ); ?></span>
<?php endif; ?>
</div>
</li>
<?php endforeach; ?>
</ul>
[titulo]A través de plugins[/titulo]
Latest Post [Descargar]
Hace exactamente lo que acabamos de explicar en el apartado superior, con la ventaja de que además permite ordenar por fecha de publicación, número de comentarios, los más votados, etc
PE Recent Posts [Descargar]
Plugin muy versátil que permite un altísimo grado de personalización. Desde mostrar las últimas entradas de una categoría concreta, a personalizar el número de caracteres a mostrar de la entradilla (el excerpt), pasando por personalizar el tamaño de la imagen o mostrarlas en varias columnas.
Latest Tabs [Descargar]
Plugin muy popular que probablemente hayáis visto ya instalado en muchos medios. Crea un widget muy atractivo con 3 pestañas: Una para las últimas entradas, otra para las más comentadas y una tercera para las más votadas.
Widget Post Slider [Descargar]
Muestra las últimas entradas en un widget con slider. De esa forma no se ocupa tanto espacio y se da más protagonismo a la imagen del post.












Escribir comentario