Si usas el constructor visual Divi, debes saber que ¡no hace falta instalarse Revolution Slider!
Bueno, vale… estoy exagerando. Revolution Slider es un plugin potentísimo, y el Slider de Divi es sencillo. Pero en la mayor parte de las ocasiones, ¿no nos basta con eso?
El deslizador de Divi tiene posibilidad de añadir diferentes ‘diapositivas’, textos, botones, varias animaciones de transición, controlar los tiempos entre ellas, personalizar las botonaduras… ¡Y encima es muy rápido y ligero!
¿Os explicamos cómo configurarlo? Pasa, disfruta, aprende y comparte.
[resumen]
- Creando un slider paso a paso
- Inspírate: Deslizadores de ejemplo
- Consejos para tener un rotador perfecto
[titulo]Creando un slider paso a paso[/titulo]
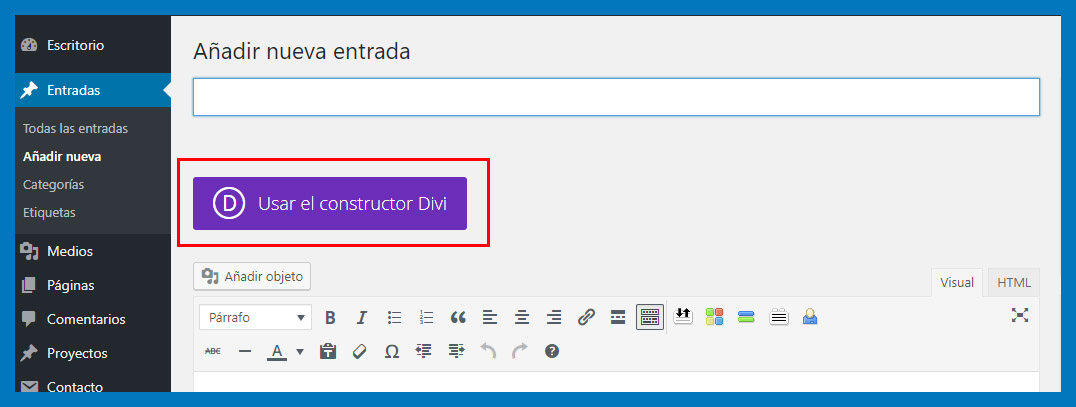
1º- Creeamos/Editamos una página o una entrada y activamos el [codigo]Constructor Visual Divi[/codigo]:

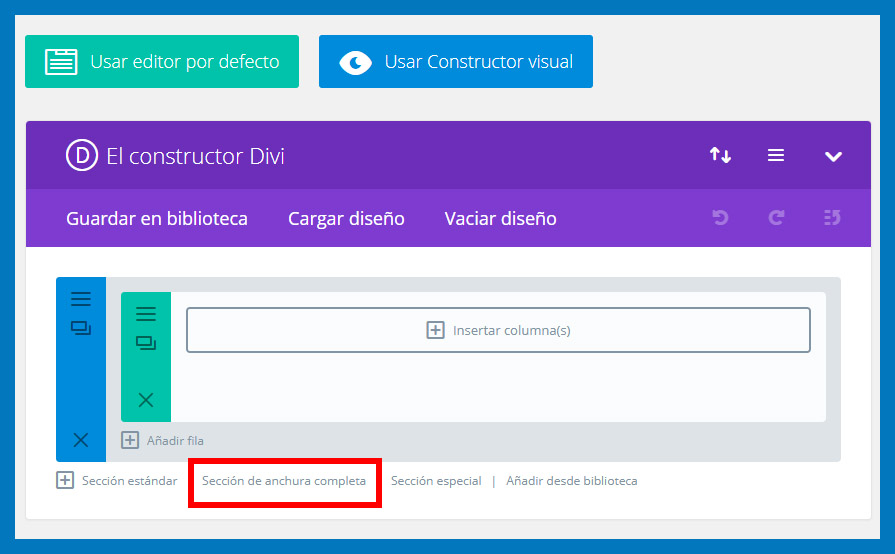
2º-Insertamos una [codigo]Sección de anchura completa[/codigo]:

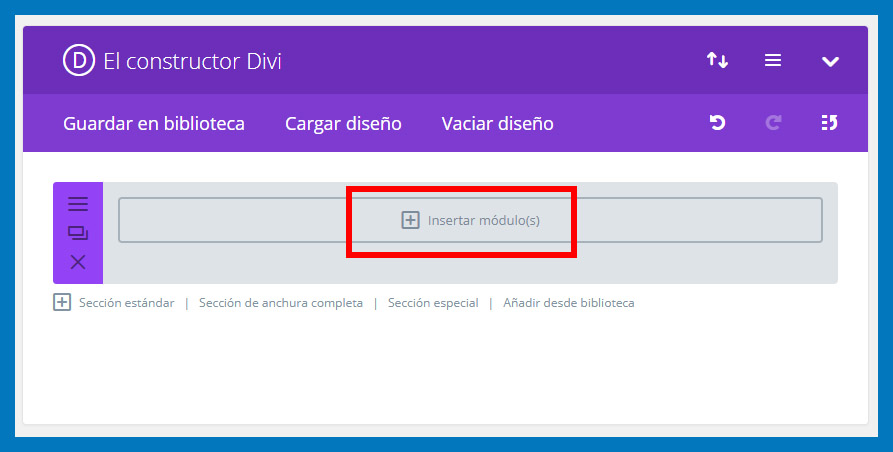
3º Hacemos clic en [codigo]Insertar módulo[/codigo]:

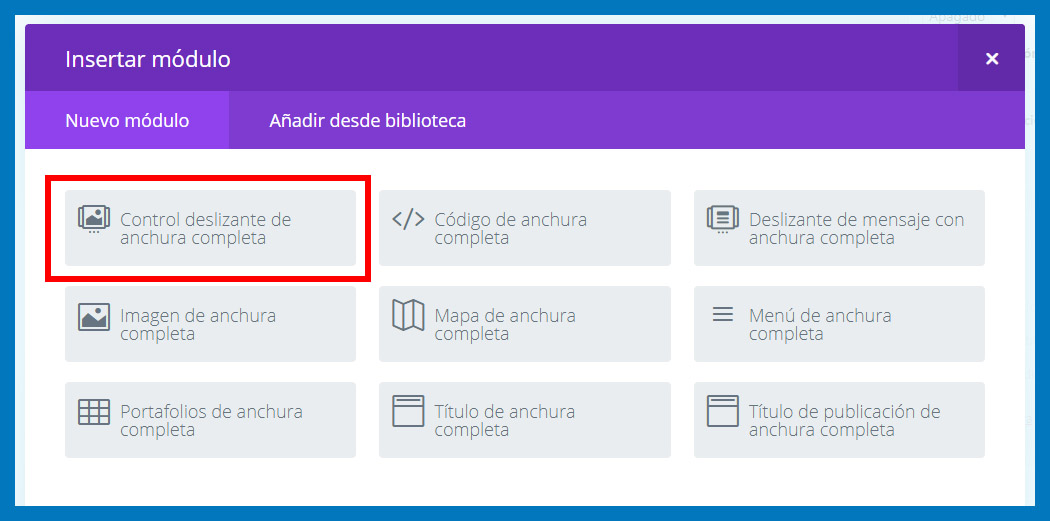
4º- Escogemos [codigo]Control Deslizante de achura completa[/codigo]:

5º-Ahora se nos mostrará la configuración general del Slider:
- Elementos: Son los elementos de navegación. Los que nos permitirán pasar de una diapo a otra.
- Enlace: Si queremos que todo el slider tenga un hipervínculo. Si lo que deseamos es tener un botón o texto en cada diapositiva, podemos ignorar este apartado.
- Fondo: Nos permite asignar un fondo global a todos los sliders. Tiene sentido si las diapositivas únicamente van a cambiar algunos elementos como el texto o botones, o si los sliders contandrán imágenes sin fondo (pngs).
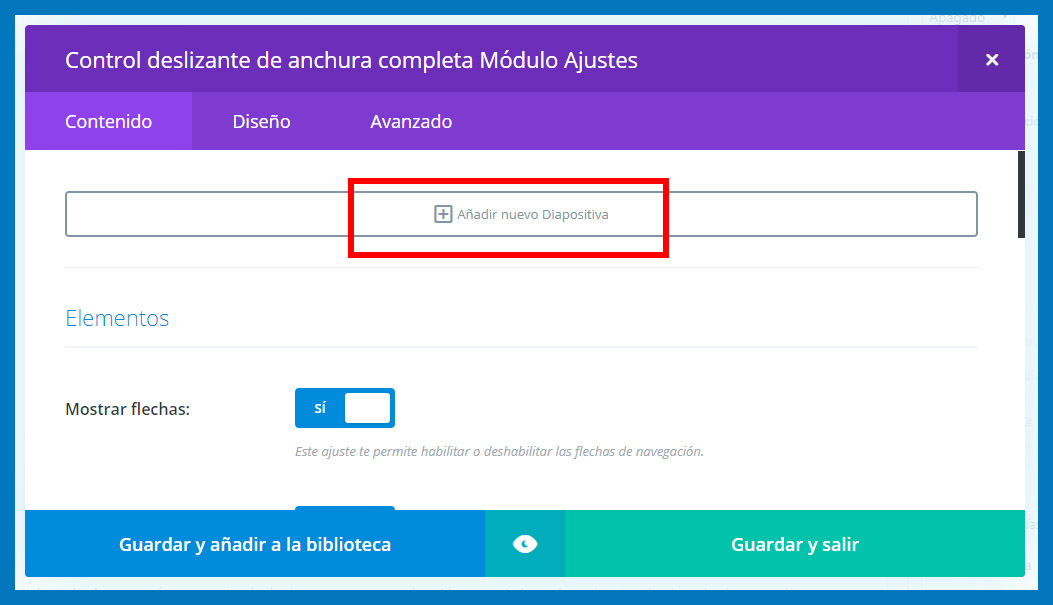
Cuando lo tengamos todo a nuestro gusto, pulsamos en [codigo]Añadir nueva diapositiva[/codigo]:

6º- Ahora crearemos el primer slider. Las opciones son bastante intuitivas:
- Título: El texto principal de la diapositiva.
- Texto del botón: La llamada a la acción que contendrá el hipervínculo.
- Contenido: El texto explicativo o secundario. Al ser un cuadro de texto podemos añadir HTML-CSS para hacelo un poco más vistoso.
- Imagen-Video de diapositiva: Aquí asignaremos una imagen o un video a la izquierda. Es decir, el texto y botones se alinearán a la derecha y la imagen o video a la izquierda.
- Button Link URL: El hipervínculo del botón.
- Fondo: EL fondo particular de esta diapositiva.
7º- Guardamos esa diapositiva y repetimos la operación tantas veces sean necesarias hasta crear todas las que se necesiten.
[titulo]Inspírate: Deslizadores de ejemplo[/titulo]
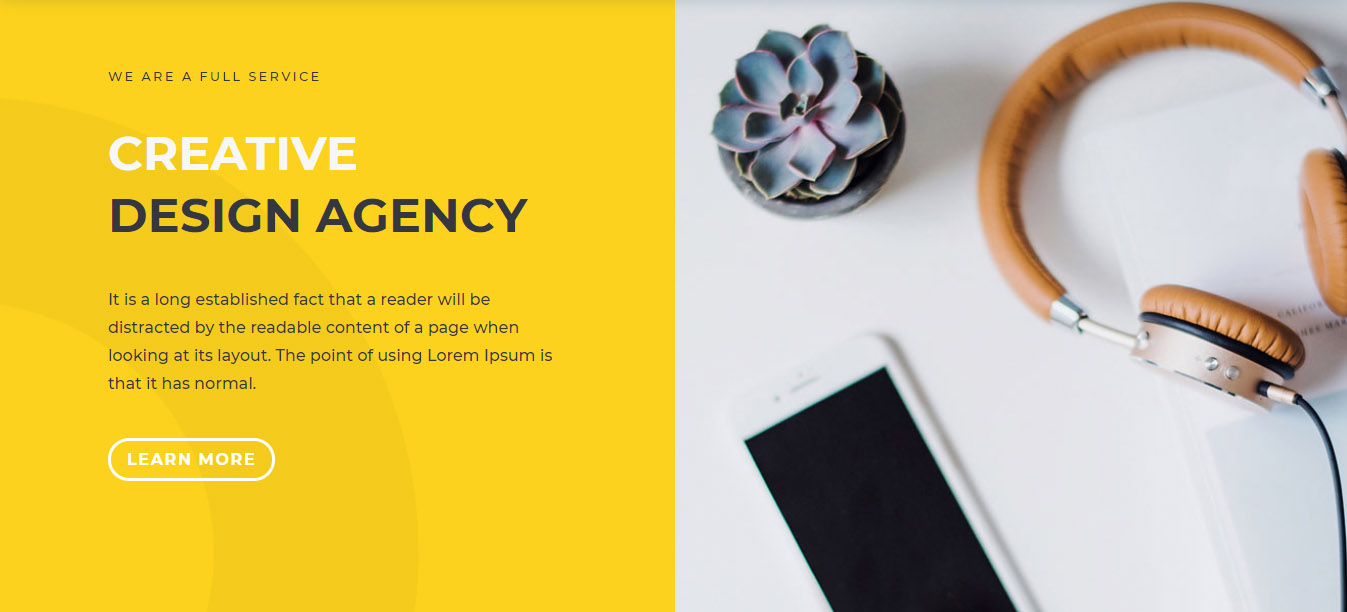
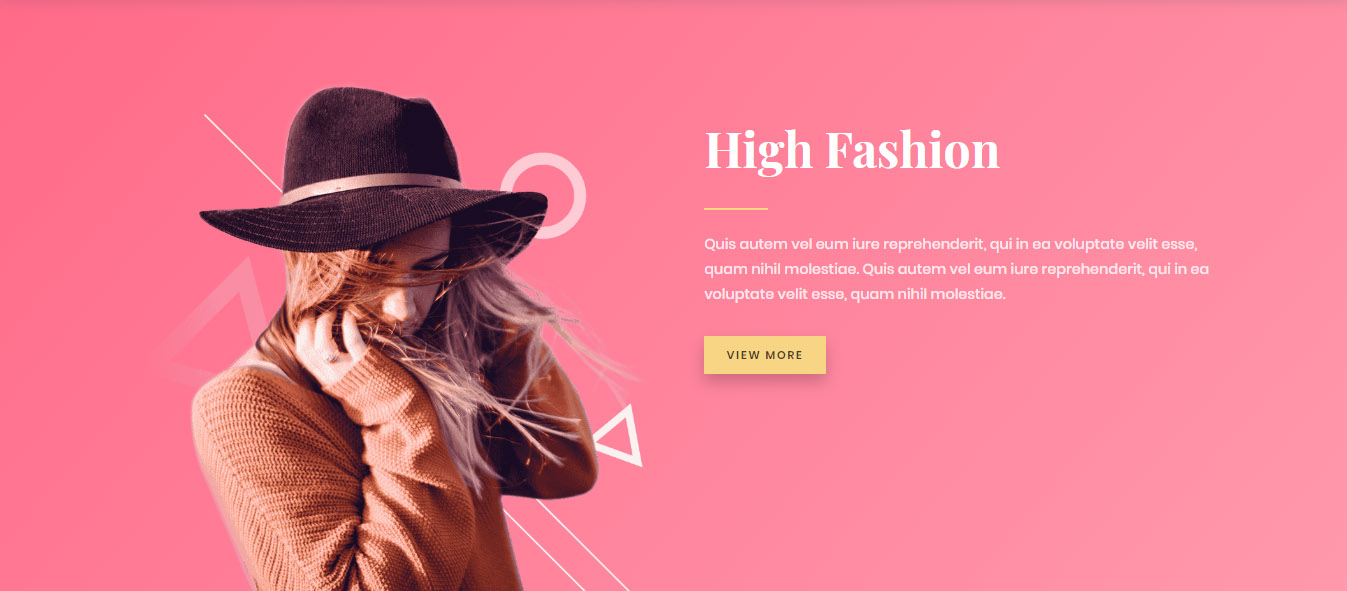
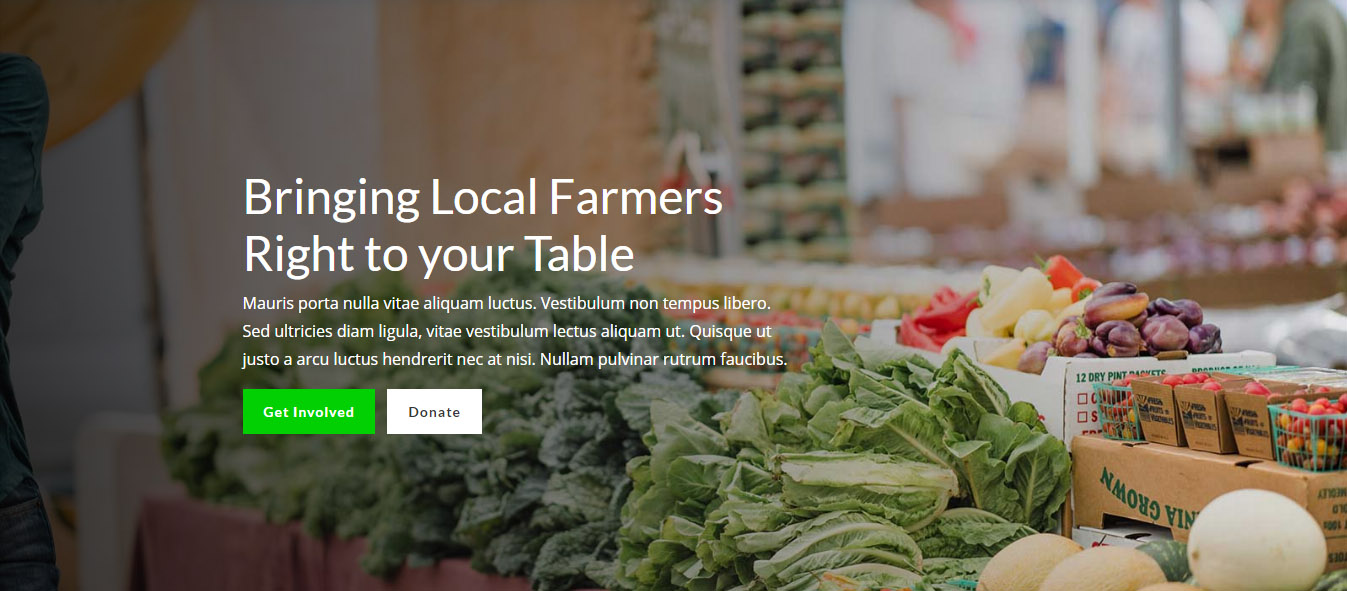
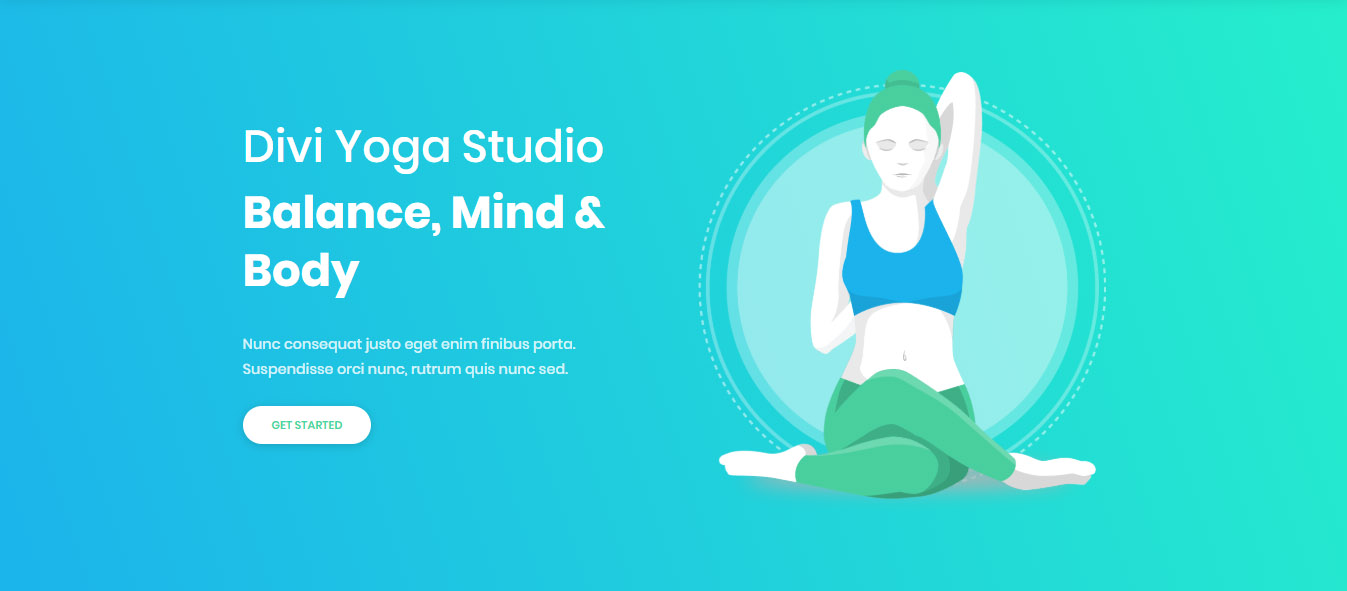
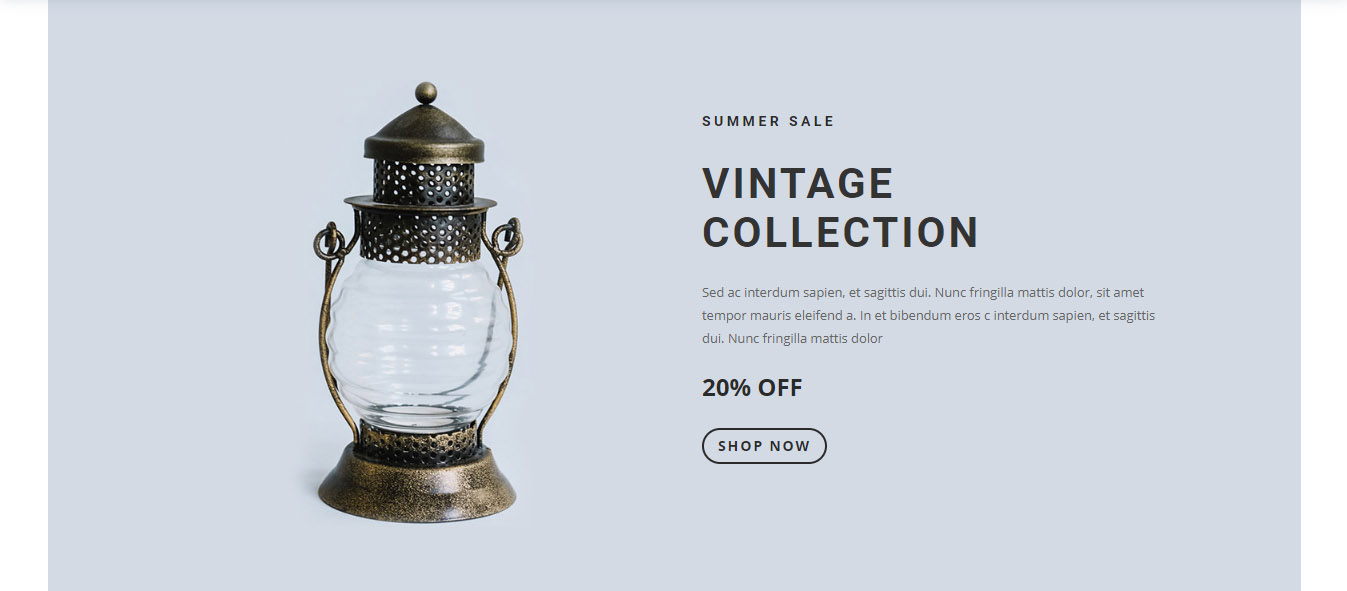
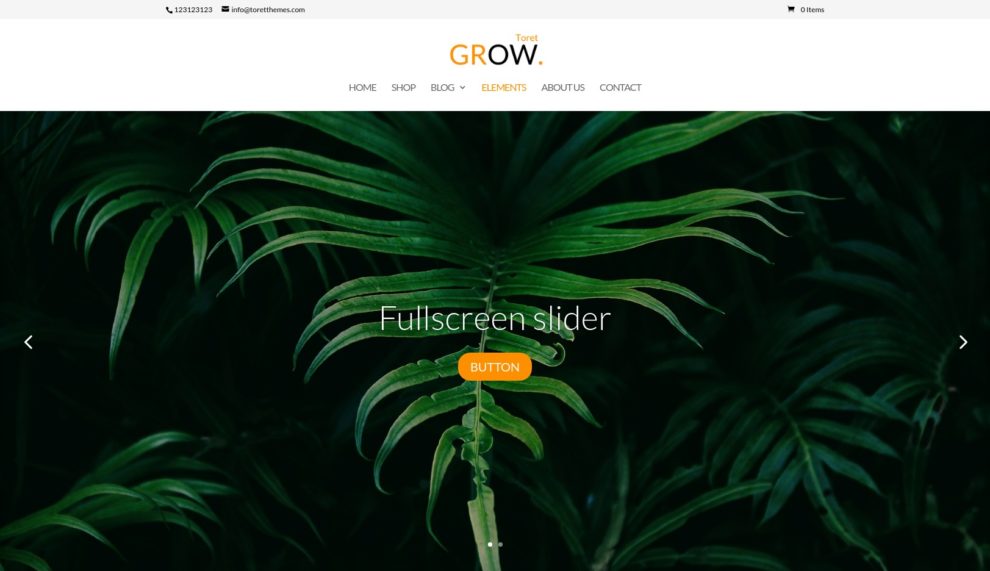
Todos estos sliders pueden descargarse desde la galería de Diseños Prediseñador del propio Tema de Divi:





[titulo]Consejos para tener un rotador perfecto[/titulo]
- El deslizador es lo primero que verán tus lectores. No pierdas esa oportunidad y [subraya_verde]pon tu mejor producto junto a una buena imagen y una clara llamada a la acción[/subraya_verde]. Pon ofertas, descuentos o explica un caso con el que el lector se sienta identificado.
- Si pones varias “diapositivas”, recuerda que la más visible será la primera. Poner varias supone pretender que el usuario va a quedarse esperando el pase de una a otra. Así que [subraya_verde]si tienes algo muy importante que decir, pero no tanto como para ponerlo en el primer slider, es mejor repetirlo también bajo el rotador.[/subraya_verde]
- Las imágenes deben ser impactantes, pero no olvides que sobre ellas va un texto todavía más imortante. [subraya_rosa]Utiliza imágenes con fondos neutros o textos sobre fondos degradados que permitan una lectura clara.[/subraya_rosa]
- [subraya_verde]No olvides optimizar las imágenes y no abusar de las diapositivas,[/subraya_verde] o el rotador puede volverse en tu enemigo relentizando mucho la carga de la página.
- Un porcentaje cada vez más importante de tus lectores vendrán desde dispositivos móviles. No olvides plantearte si ocultarles o no este elemento, y en caso de que decidas mostrárselo, que se vea tan bien como en un sobremesa.
- Las [subraya_rosa]transiciones entre diapositivas deben ser suficientemente largas como para que el cliente potencial pueda leer el texto, pero lo suficientemente cortas como para que las siguientes puedan llegar a mostrarse[/subraya_rosa] a poco que se recree un poco. Para eso también es muy útil la señalización visual: Flechas, paginaciones.. que indican que hay más contenido tras lo que se está visualizando.
¿Sabes qué nos hace más felices que levantarnos sin despertador? ¡Que compartas nuestro contenido!





















Buenas, gracias por tu artículo, pero los sliders que dices que se pueden descargar desde la galería, no son sliders se trata de imágenes fijas. Quizás es que se pueden convertir en sliders a través de la configuración?