Las letras capitales, o en inglés drop letter, son aquellas que encabezan un párrafo ocupando varias lineas de altura. Eran muy habituales en libros incunables, es decir, los escritos por monjes antes de la invención de la imprenta.
También pueden encontrarse con frecuencia en periódicos antiguos y… ¿por qué no? Las podemos incorporar hoy a cualquier diseño ya que, lejos de lo que pudiera parecer, si elegimos adecuadamente color, fuente y tamaño, darán un toque muy elegante y moderno a nuestro site.
En este miniartículo vamos a explicarte varias caminos para poder crearlas, así como algunas propiedades experimentales y hacks que pronto nos facilitarán la vida.
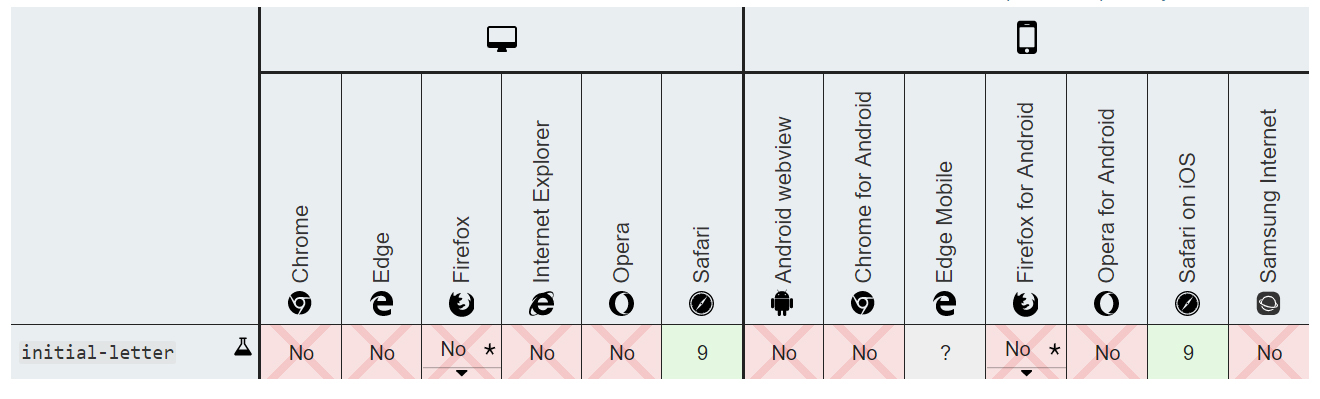
[titulo]Capital letter con initial-letter[/titulo] [codigo]initial-letter[/codigo] es una propiedad experimental que facilitará mucho las cosas en un futuro, pero que de momento, únicamente es compatible con Safari:

A modo de recordatorio express diremos que las propiedades experimentales son propuestas por los desarrolladores de los navegadores, y que el W3C acaba estandarizándolas o no, tras un tiempo.
Son fácilmente reconocibles pues, hasta que se estandarizan, llevan prefijos como [codigo]moz–[/codigo] o [codigo]–webkit– [/codigo].
[codigo]initial-letter[/codigo] [subraya_verde]seleccionará la primera letra de un elemento y le aplicará 2 valores: Altura en líneas y Número de líneas que bajará. [/subraya_verde] Siendo ésta última opcional:p{
initial-letter: 7 7;
}
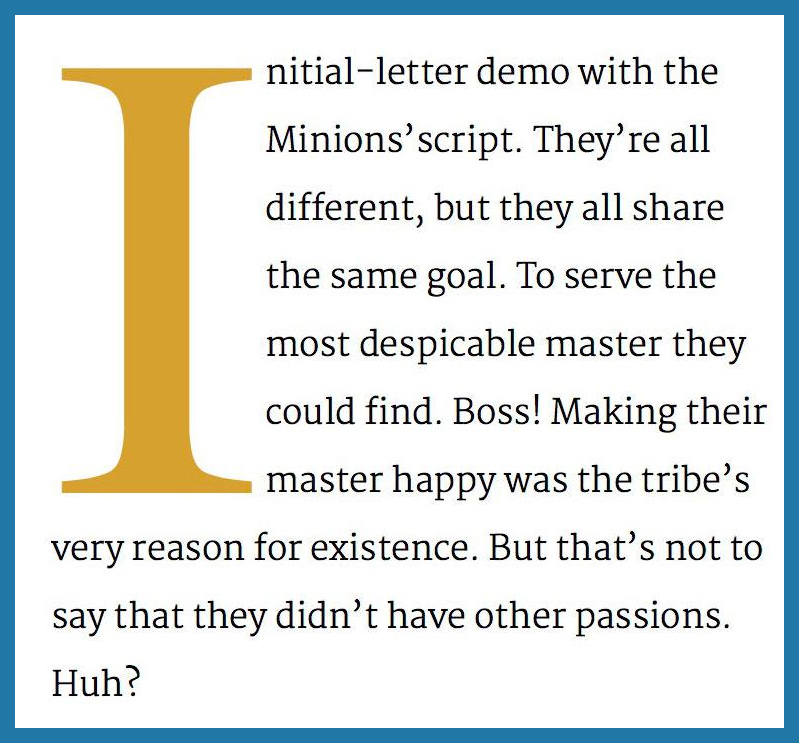
Cuyo resultado sería algo como:

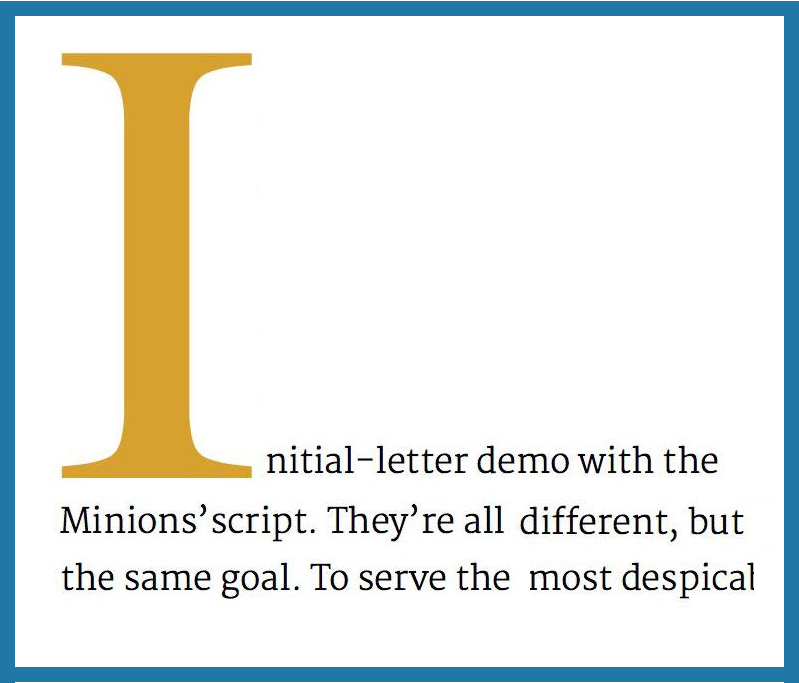
Y si prescindimos del caracter optativo:
p{
initial-letter: 7;
}

[titulo]¿Y mientras se aprueba initial-letter?[/titulo]
Tendremos que recurrir al método clásico, el selector [codigo]::first-letter[/codigo] y la propiedad [codigo]line-height[/codigo]:
p {
text-transform: lowercase;
line-height: 3;
}
p::first-letter {
text-transform: uppercase;
font-size: 3em;
font-weight: bold;
letter-spacing: 5px;
float: left;
}
Todo el código anterior tiene un soporte muy contrastado en todos los navegadores, por lo que no deberíamos tener ningún problema para crear cosas como estas:


CSS contiene declaraciones condicionales que nos permiten aplicar un estilo bajo determinadas condiciones. Los media queries son un ejemplo de ello.
En este caso, vamos a utilizar el tipo [codigo]@supports[/codigo] para indicarle al navegador que, si está soportado [codigo]initial-letter[/codigo], cargue el estilo correspondiente:
@supports (initial-letter: 1) or (-webkit-initial-letter: 1) {
p{
initial-letter: 7 7;
}
}












Escribir comentario