Cómo usar los campos Personalizados en WordPress
Seamos directos: ¿Qué probabilidades hay de que un tema de WordPress tenga exactamente el mismo número y tipo de campos que requieren las peticiones de un cliente?
Sí, podemos comprar un tema lo más parecido posible a lo que nos pide: ¿Un gimnasio? Pues un tema de un gimnasio. ¿Una tienda online de camisetas? Pues eso que busco. ¿Que se puedan seleccionar los productos por color? Pues busco un tema que traiga la opción…
Pero, obviamente, ni siquiera ésto va a servirnos siempre. Al final, por estética, usabilidad y por profesionalidad, tendremos que crear campos personalizados.
Desde Loopeando.com te recomendamos no rehuir más el tema y ponerte manos a la obra, ¡es sencillísimo!
El CMS más popular del momento, trae ya incorporada la opción campos personalizados.
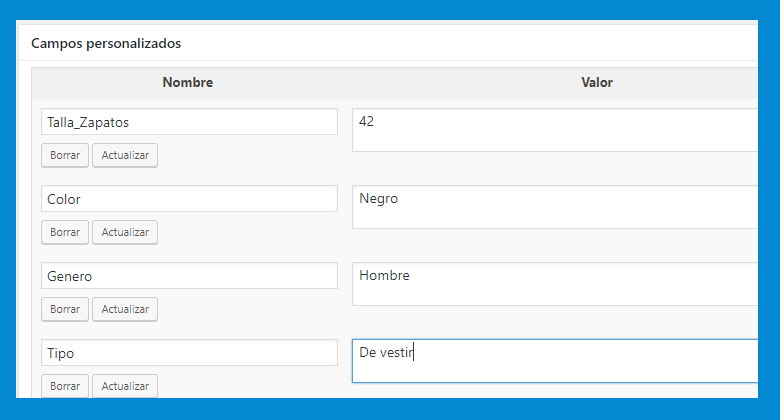
Para usarla basta con ir a la parte inferior de la pantalla Editar y añadir tantos como deseemos. A la izquierda el nombre del campo y a la derecha el valor.

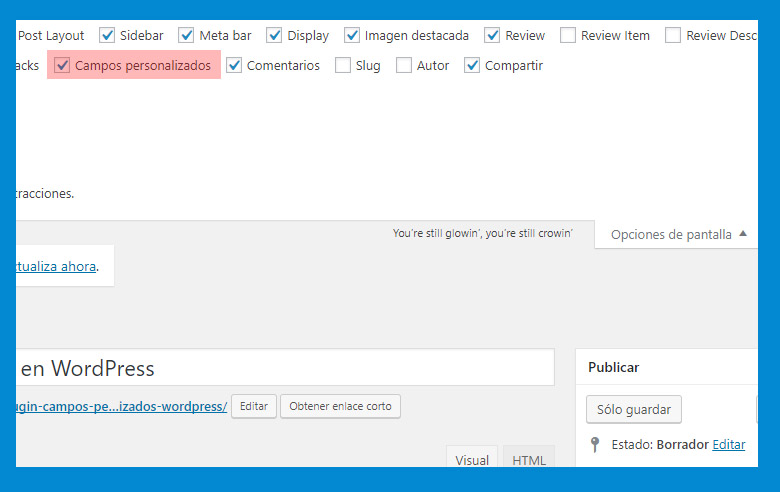
En el caso de que no se nos mostrasen los «Campos personalizados», en la parte superior asoma una pestaña llamada «Opciones de pantalla». La desplegamos y marcamos «Campos personalizados».

Para que esos campos se reflejen en nuestra web, bastará con invocar el siguiente código en el lugar deseado (en el caso de productos o entradas, lo habitual es en /wp-content/themes/nombre_tema/page.php o single.php):
<?php the_meta(); ?>
Eso se nos traducirá en algo como:
<ul class='post-meta'> <li><span class='post-meta-key'>Talla Zapatos:</span> 42</li> <li><span class='post-meta-key'>Color:</span> Negro</li> <li><span class='post-meta-key'>Géneror:</span> Hombre</li> <li><span class='post-meta-key'>Tipo:</span> De vestir</li> </ul>
Pero claro:
- Nos deja muy poco margen para el diseño al mostrarlo todo en bloque
- En el administrador queda bastante feo y poco intuitivo.
- Además, ¿Cómo agregaría un campo de selección o un checkbox?
Todo ello puede solventarse con código, pero la cosa comenzaría a complicarse bastante. Así que si queremos algo más complejo o profesional, que nos aporte más flexibilidad y vaya a quedar mejor, te recomendamos otra forma: El plugin Advanced Custom Fields.
¡A continuación te explicamos cómo usarlo!
Advanced Custom Fields
Es un plugin gratuito que puede descargarse directamente desde el repositorio de WordPress.
Algunas de sus virtudes son:
- Facilidad de uso
- Posibilidad de mostrar campos personalizados sólo cuando se cumplan determinadas condiciones (Ej: Cuando una entrada esté en la categoría productos).
- Crear campos personalizados de todo tipo (Selects múltiples, checkbox, radio button…)
- Poder situar esos campos en el lugar que queramos del administrador.
¿Cómo usarlo? Paso a paso
Como el camino se demuestra andado, vamos a ir paso a paso ejecutando un ejemplo: Una tienda de comidas a domicilio en la que necesitamos agregar campos como alérgenos, ingredientes y peso de la ración.
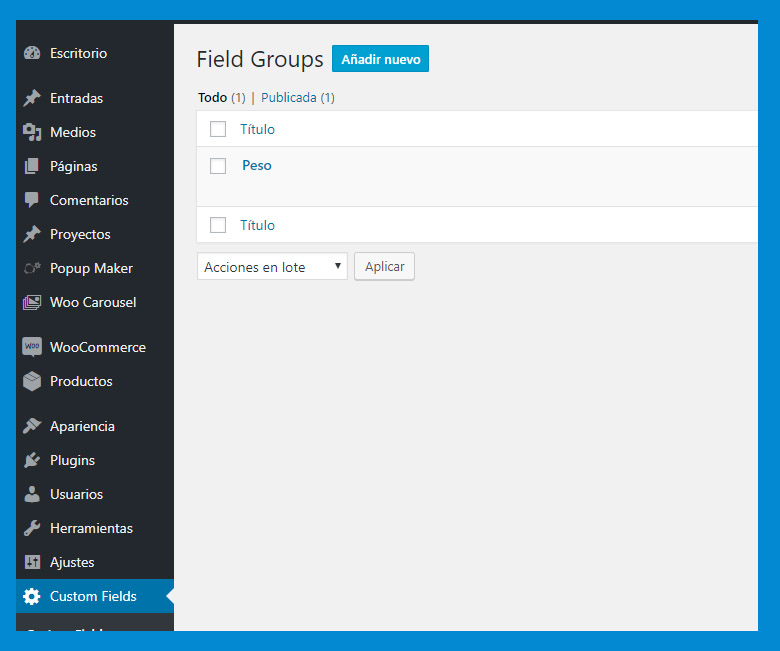
1º Descargamos el plugin, lo instalamos y lo ejecutamos. Tras ello nos creará una entrada en el menú.
Accedemos a través de ella y pulsamos en «Añadir nuevo».
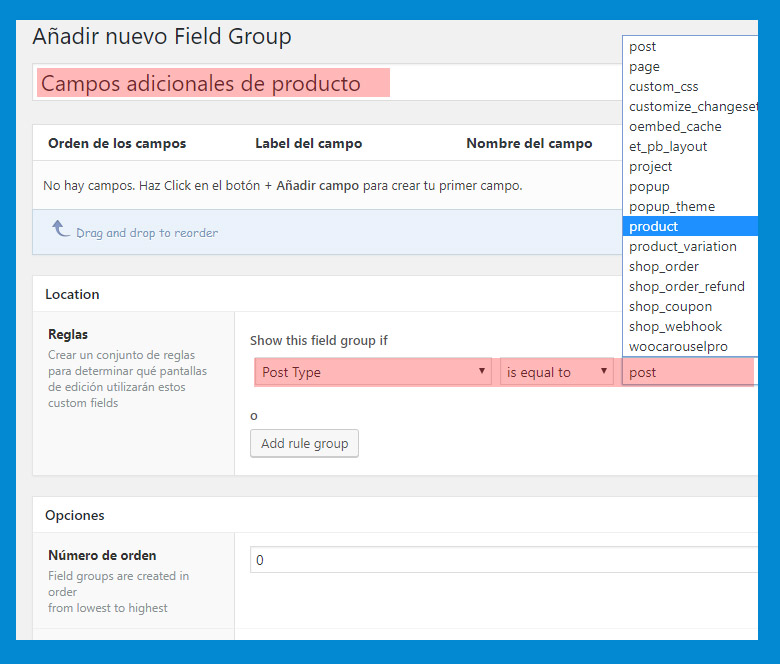
2º Para mayor comodidad, los campos personalizados se agrupan en Grupos. Por ello, lo primero que debemos hacer es darle nombre al grupo y seleccionar cuándo se mostraran esos campos.
En nuestro ejemplo, al grupo lo llamamos «Campos adicionales de producto», y le decimos que se muestre cuando los post (entradas) sean iguales (is equal to) a producto.
Esto quiere decir que, como tenemos varios tipos de entradas, únicamente se mostrarán esos campos cuando lo que estemos creando o editando sea del tipo «producto». Igualmente podríamos indicar que se mostrasen en cualquier otro tipo, en todos (post), únicamente en las páginas (page), etc

3º Luego pulsamos en «+ Añadir Campo» y vamos configurándolos.
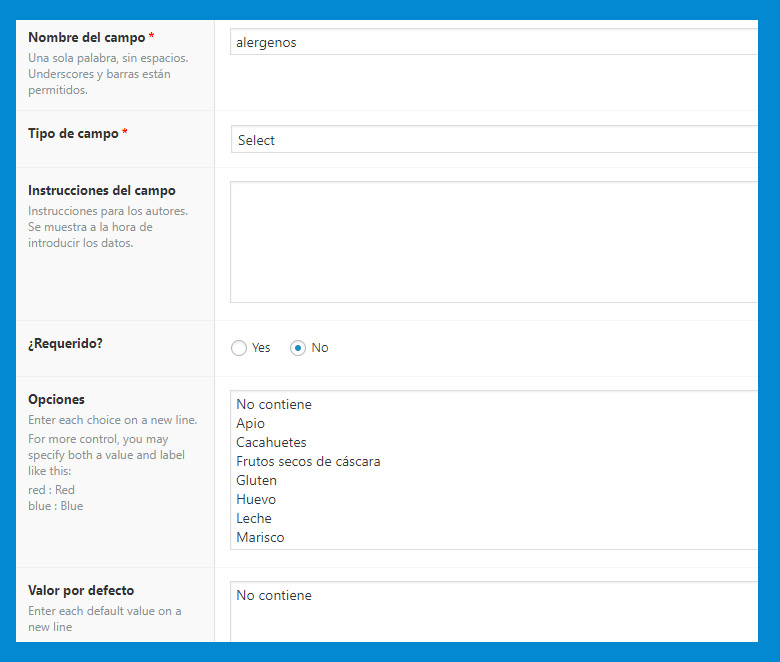
En este ejemplo vamos a crear un campo Select:
- Label del campo: Nombre que se mostrará en el editor.
- Nombre del campo: Lo utilizaremos para llamar luego a ese campo desde la programación o los shortcodes.
- Tipo de campo: El que deseemos. Los hay de todo tipo, desde campos con procesador de texto (Wysiwyg), pasando por Google Maps o los clásicos de formulario. En nuestro caso, «Select».
- Instrucciones: Aparecerán en el administrador. Ideal si es un proyecto que vamos a entregar a un cliente y presentimos que necesitará que le expliquemos qué poner en cada campo.
- Requerido: Si rellenarlo es obligatorio o no para crear la entrada.
- Opciones: Son las opciones que tendrá el «Select».
- Valor por defecto: Si deseamos que haya una opción siempre seleccionada de entrada.

Cuando finalicemos podemos añadir otro campo volviendo a pulsar en «+ Añadir Campo«. Y cuando ya los tengamos todos, no olvidéis pulsar en «Publicar«.
Mostrando los nuevos campos: Shortcodes
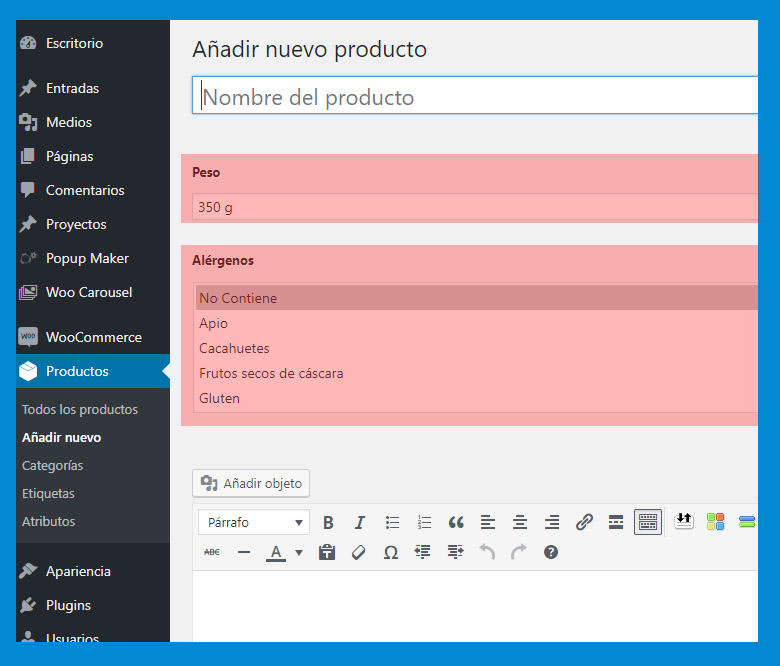
Una vez creados, cuando vamos a nuestro editor de entradas, veremos que ya aparecen los campos:

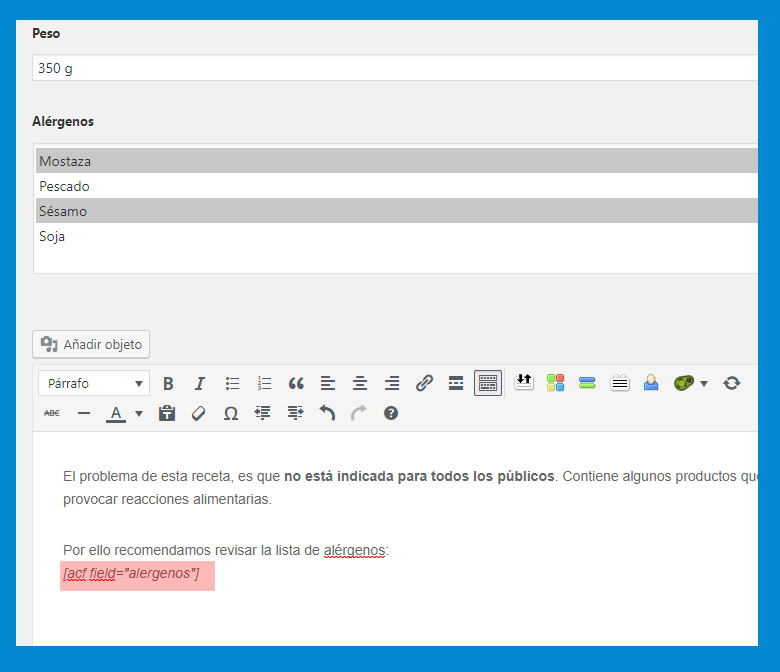
Pero claro, eso no hace que se muestren en la parte pública de la web… ¿Y cómo lo hago? El camino más sencillo es a través de shortcodes:
[acf field="nombre_campo"]
Por ejemplo:
[acf field="alergenos"]
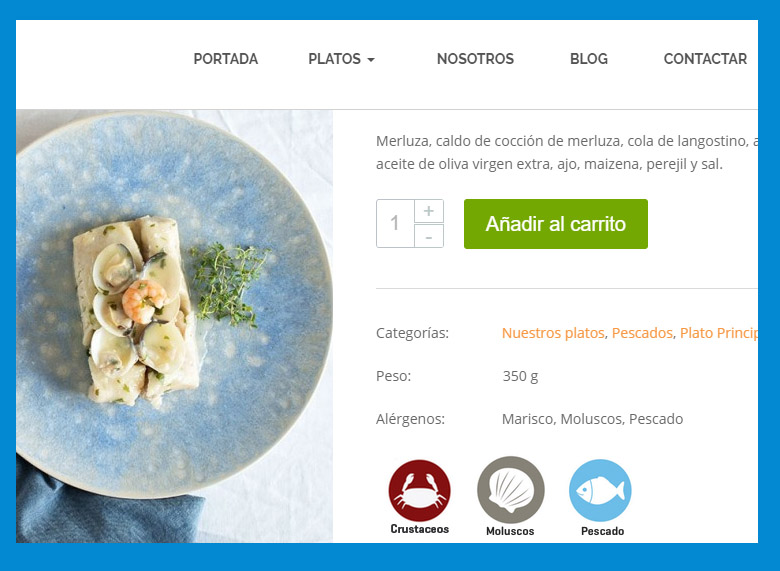
Así que si edito una entrada y pongo ese shortcode, me lo mostrará en la parte pública:

Lógicamente, al igual que con los campos personalizados que trae WordPress de serie, ésto nos da poco juego… Si queremos usarlos a voluntad en cualquier lugar de la web, pudiendo maquetarlos e integrarlos de manera más natural, tenemos que recurrir a PHP.
Mostrando los nuevos campos: PHP
Para aplicar ésto, iremos al archivo donde queramos agregar estos nuevos campos (habitualmente page.php, single.php, content.php…) y usaremos el siguiente código:
<?php echo the_field("nombre_del_campo"); ?>
En el caso de que se trate de una cadena de valores, como un Select Multiple, podemos usar este otro comando:
<?php get_field("nombre_del_campo")[0]; ?>
Donde [0] marca la posición del elemento dentro del Array, siendo [0] el primero, [1] el segundo…
Ejemplo, Si yo tengo un Select Múltiple con los siguientes datos seleccionados:
Mi cadena: Crustáceos, moluscos, pescado.
<?php get_field("nombre_del_campo")[1]; ?>
Mostrará moluscos. Y:
<?php echo the_field("nombre_del_campo"); ?>
Mostrará: Crustáceos, moluscos, pescado.
¿Y si yo quiero darle un formato concreto a cada elemento por separado? Puedo usar cualquier función que recorra una cadena como foreach, while, for…:
$i = 0;
while (get_field("alergenos")[$i] !="") {
if ($i > 0){
echo ", ";
}
echo get_field("alergenos")[$i];
$i++;
}
En nuestro caso, todo esto nos ha permitido crear lo siguiente:

Esperamos que esta entrada te haya sido de utilidad y, recuerda que si tienes dudas, desde Loopeando.com estaremos encantados de ayudarte en los comentarios.













Hola tengo exactamente el problema de los alergenos y me gustaria mostrarlo como lo haces tu, puedes decirme el codigo