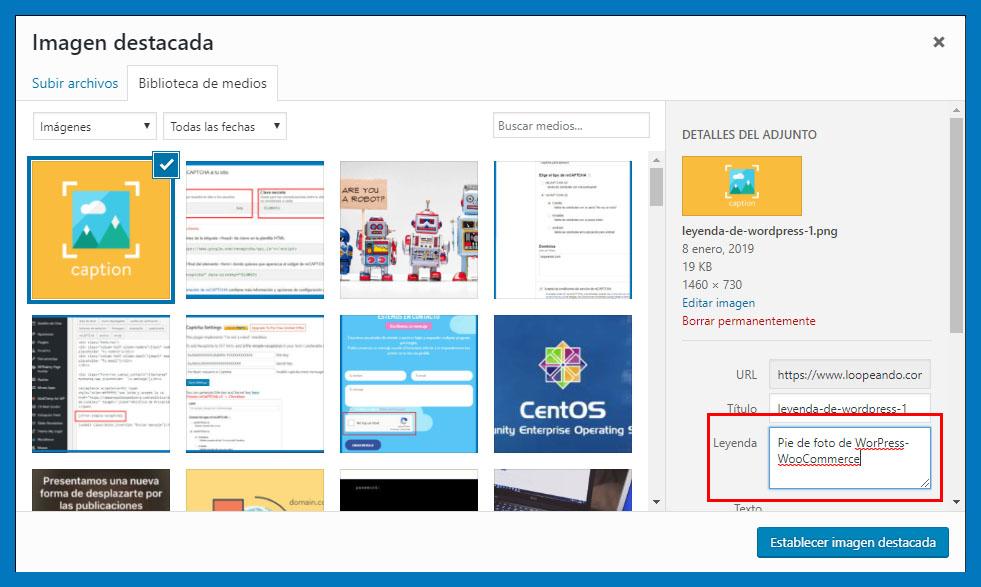
Cuando queremos poner un pie de foto en una imagen de WordPress, basta con ir a la galería de imágenes y escribir ese texto en el campo «Leyenda»:

Si optamos por el mismo camino explicado en el primer párrafo, ese pie de foto o «caption» se mostrará únicamente cuando hagamos clic en la imagen de producto, y aparecerá sólo en el lightbox:

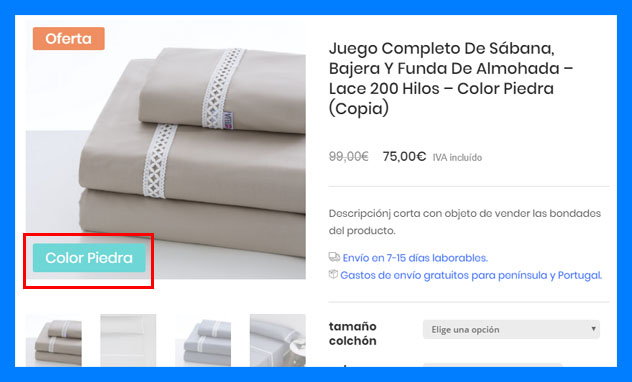
Ésto, lógicamente, tiene una utilidad muy limitada, y sería mucho más interesante que pudiese mostrarse directamente sobre la imagen del producto:

Para conseguir este efecto habrá que hacer uso de la función de WordPress [codigo]wp_get_attachment_caption[/codigo].
Ésta, utilizada en el loop de datos, nos permitirá extraer el pie de foto y mostrarlo donde deseemos.
Otra optión es parsear el [codigo]post_excerpt[/codigo] extrayéndolo y situándolo en un Div, tal y como hace esta función de joelwills:
/*** Add to Child Theme functions.php to show media caption under product thumbnails in the WooCommerce Product Gallery. ***/
add_filter('woocommerce_single_product_image_thumbnail_html', function($html, $attachment_id) {
$caption = get_post_field('post_excerpt', $attachment_id);
if(trim($caption)) {
$html = str_replace('</div>', '<span class="gtnCaps">' . $caption . '</span></div>', $html);
}
return $html;
}, 10, 2);
Como de costumbre, esta función debe situarse en el functions.php de tu tema activo. Se encuentra en [codigo]wp-content/themes/nombre_tema_activo/[/codigo].
Y lo ideal, para no perderlo en la siguiente actualización del tema, es crear un tema hijo.
Tras ello ya se nos mostrará como el pié de foto de una entrada normal de WordPress, y tendremos que trabajar los estilos CSS. En nuestro caso:
.gtnCaps{
position: relative;
width: fit-content;
z-index: 20;
bottom: 40px!important;
left: 10px!important;
min-width: 0!important;
min-height: 0!important;
margin: 0!important;
padding: 6px 18px!important;
-webkit-border-radius: 3px!important;
-moz-border-radius: 3px!important;
border-radius: 3px!important;
color: #fff;
background: #6fd6d6!important;
-webkit-box-shadow: none!important;
-moz-box-shadow: none!important;
box-shadow: none!important;
text-shadow: none!important;
font-size: 20px;
line-height: inherit!important;
}
¿Hemos conseguido solucionar tu problema? ¡Compártenos o pon tus dudas en los comentarios!












Escribir comentario