Cambiar enlace “Añadir al Carrito” por un link al producto en WooCommerce
WooCommerce es una excelente herramienta para aquellos que usamos habitualmente el CMS WordPress, pero por desgracia, tiene poca flexibilidad a la hora de configurarlo.
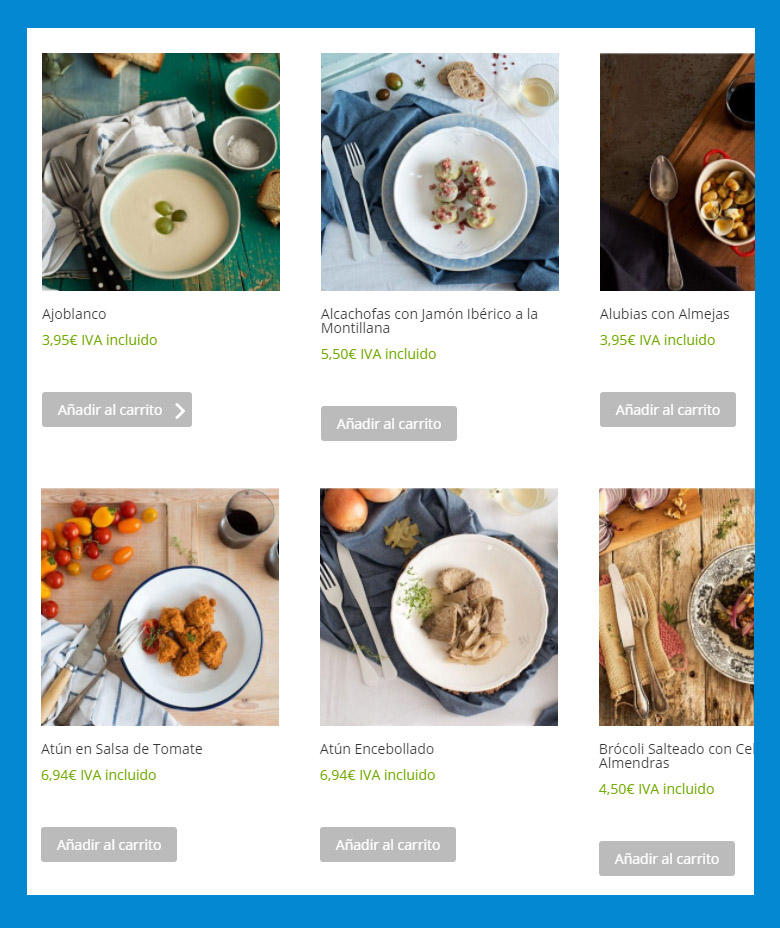
Una de las consultas más frecuentes es sobre su famoso botón “Añadir al carrito“, un botón que aparece por defecto en el listado de productos y en las ampliadas de los mismos. Por cierto, si no se os mostrase, en este enlace podéis ver cómo solucionar el problema y hacer que aparezca de nuevo en el loop.

De vez en cuando, a un cliente le surge la necesidad de cambiar el funcionamiento del botón “Añadir al carrito” y convertirlo, sencillamente, en un botón que de acceso a la ampliada o single page.
Si bien en casi todas las plantillas de WooCommerce ésta función la realiza un enlace asignado a la imagen del producto, debemos admitir que puede resultar un poco confuso para los no iniciados.
Para realizar este cambio de funcionalidad y que se nos muestre en el loop o listado de productos, basta con acudir a nuestro archivo functions.php
Habitualmente esta en:
http://www.nuestro_dominio.tld/wp-content/themes/nombre_del_tema/functions.php
E insertamos el siguiente código:
// Primero, desactivamos el botón "Añadir al carrito"
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Después creamos nuestro propio botón
add_action( 'woocommerce_after_shop_loop_item', 'ver_producto_loopeando', 10);
function ver_producto_loopeando() {
global $product;
$link = $product->get_permalink();
echo '<a href="' . $link . '" class="button addtocartbutton">Ver producto</a>';
}
Guardamos, subimos el archivo ¡y listo!
¿Has conseguido solucionar tu problema? ¡Ahora ayúdanos tú a nosotros compartiendo esta entrada!





















Hola! Me da un error.
Dice “syntax error, unexpected ‘&'” y no guarda el cambio.
¿Se podrá corregir?
Hola Santiago!
Acabamos de corregirlo 😉
Ya puedes copiar nuevamente el código y no debería darte error.
Feliz día!
Bueno, no me da error… pero tampoco funciona.
Cuando voy a ver el resultado, el botón no aparece. Simplemente no hay nada allí. Ni “añadir a carrito” ni nada.
Queda solo visible el de Wishlist que acompaña a “añadir carrito”.
Pero eso que dices es en la portada de la tienda, en la ampliada de un producto o en el carrito? Porque en según qué casos el problema o código para mostrar el botón es uno u otro.
Me ha funcionado perfecto!
Muchas gracias!
¡Amigos, son los mejores!
Gracias
Buenas noches colega un gran trabajo el de este sitio y me esta dando una idea sobre un inconveniente que necesito solucionar.
Un inconveniente que tengo un poco diferente, pero creo que puede servir este bloque de código, y me gustaria pedirles ayuda, mas que nada orientacion, para saber como resolverlo.
estoy trabajando en una academia online con Woocommerce y learndash.
mi consulta es la siguiente:
como puedo lograr que, una vez comprado el curso por el cliente, ya no pueda volver a añadir al carrito de nuevo.
Que el botón de agregar al carrito cambie a “ver curso” asi lo envía a su perfil donde tiene los cursos que adquirió?
muchas gracias
Ciertamente crea el nuevo botón “Ver producto”; pero no desactiva el viejo botón “Añadir al carrito”. Aparecen ahora ambos: uno al lado del otro.
¿Algún problema en la línea No. 3?
Saludos.
Hola, probé el código y me sucede exactamente lo mismo, pudiste resolverlo?
Hola! He creado el boton de ver producto con php como indicas arriba, sin utilizar la primera parte de la desactivación del botón de añadir al carrito. Porque quiero que aparezcan los dos botones. Pero los botones no me aparecen a la misma altura, el de ver producto queda algo más abajo que el de añadir al carrito.
¿cómo puedo subirlo un poco para que quede a la misma altura que el botón de añadir al carrito?
Amigos muchas gracias por sus aportes, yo aún no logro solucionar el problema de que el “boton añadir a carrito”, este visible bajo todos los productos, seguí su tutorial anterior y nada, al estar en modo editor en elementor si se ve, pero de forma publicada no, que puedo hacer, el tema es astra, les agradezco de antemano.
Gracias Cristian me han servido mucho tus aportes de contenido, eres una gran persona
Gracias Christian..pero si quiero solo cambiar la funcionalidad de “añadir al carrito”en la home del ecommerce y dejarlo en otra pagina, come tendría que ser el codigo?
No funciona.
Ojala lo leas… eres un GENIO…
Busqué la solución a inicios del 2021… la tenía en mi página web… me funcionaba cool… pero un trabajo en el hosting me borró mi página y cuando quise restaurarla, se hizo una copia de seguridad sin la función…
Les busqué de nuevo como aguja en un pajar en la web sin encontrarles en el 2023… encontré justo esta página caida a inicios de año… me quería morir… nadie más en la web le atinaba la respuesta del código… hasta que hoy volvieron y lo logré de vuelta… GRACIIIIAS.