Este plugin es uno de los sliders más populares de este CMS. En su biblioteca incluye una grandísima cantidad de plantillas predefinidas, animaciones y, por supuesto, fuentes.
De hecho, incluye todas las fuentes del repositorio de Google Fonts pero, si eso no es suficiente, en este post te explicamos ¡cómo agregar la que quieras!
- Debemos ir al post ¿Cómo instalar fuentes adicionales en WordPress? que creamos hace unos días. Allí veréis cómo subir la fuente, si la tenemos en nuestro ordenador, así como lugares donde descargar fuentes de forma gratuíta. Además, aprenderéis a vincularlas a nuestro WordPress de varias formas (CSS, hooks o plugins).
- Una vez que la tengamos lista e intalada, llegar el momento de vincularla a Slider Revolution. El plugin no trae una forma de incorporarlas de manera elegante, así que tendremos que enfrentarnos a algunos pequeños inconvenientes:
- Las fuentes externas que vinculemos, no se mostrarán en el desplegable de fuentes disponibles.
- Cuando apliquemos una fuente a algun slide, ésta se mostrará con una fuente random alternativa. No veremos esa capa con la fuente asignada hasta que publiquemos el slider en la web.
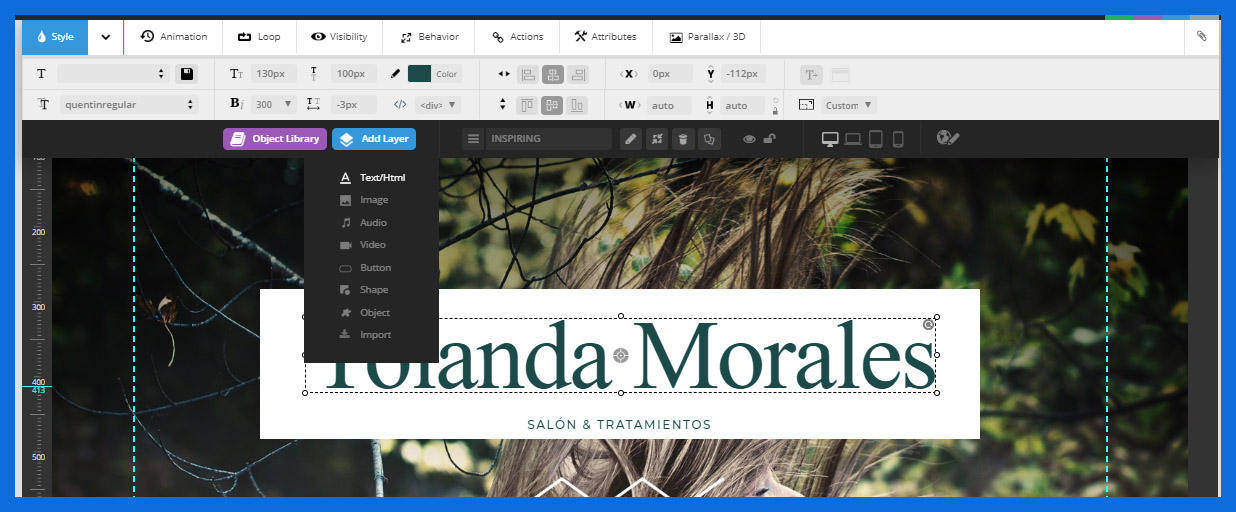
- Teniendo esos puntos claros, vamos y editamos nuestro slide creando una capa de texto:

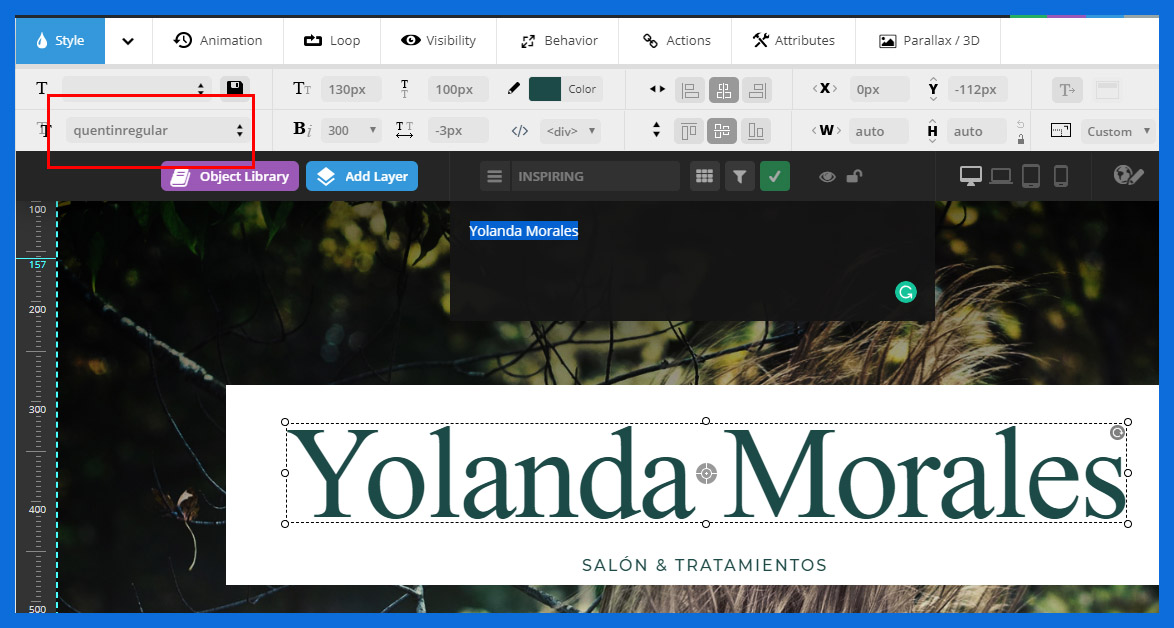
- En el desplegable de fuentes, escribimos el nombre de la fuente tal y como si la llamásemos desde CSS.

- Guardamos los cambios y ¡listo! Insistimos, recordad que no se va a mostrar la fuente hasta que publiquéis ese slider:

Y recuerda, como dijo Chewbacca: “”Uuuuuuuuuur Ahhhhhhrrrrr Uurrr Ahhhhhhhhhhhr Aaaaaaarg” ¡y Comparte!





















Wow! At last I got a webpage from where I know how to in fact obtain aluable facts concerning my study and knowledge. http://boyarka-inform.com/