¿Cómo lograr que varios elementos con contenido diferente tengan la misma altura?
Este miniproblema de estilo puede hacernos perder la paciencia, junto a muchas horas de productividad. Y es que las posibles soluciones, aunque sencillas, no son muy intuitivas.
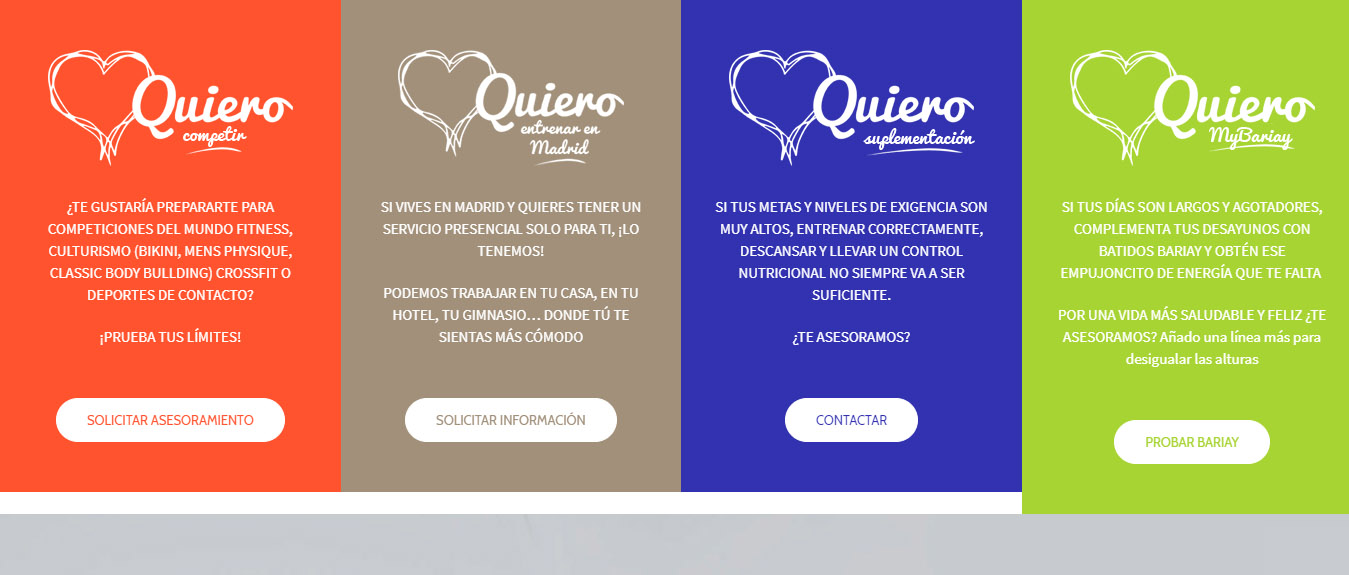
Imaginemos que tenemos la siguiente situación:

Una serie de Divs, más o menos con el mismo contenido, pero en el que uno de ellos no termina de alinear su altura con la de los demás.
Hemos probado a poner exactamente las mismas líneas de contenido, la misma altura de las imágenes, e incluso comandos CSS como max-height o min-height, pero lo que funciona en una resolución, al hacer la pantalla más pequeña, se descuadra en otra. ¡¿Qué hacer?!
Solución 1: Display Flex
Imaginemos que tenemos el siguiente código:
<div id="contenedor">
<div id="primero" style="width: 25%; float:left;">
En un lugar de la Mancha, de cuyo nombre no quiero acordarme...
</div>
<div id="segundo" style="width: 25%; float:left;">
...no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero adarga antigua, rocín flaco y galgo corredor...
</div>
<div id="tercero" style="width: 25%; float:left;">
...Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lentejas los viernes, algún palomino de añadidura los domingos,
consumían las tres partes de su hacienda...
</div>
<div id="cuarto" style="width: 25%; float:left;">
...El resto della concluían sayo de velarte, calzas de velludo para las fiestas con sus pantuflos de lo mismo, los días de entre semana se honraba con su vellori de
lo más fino.
</div>
</div>
La solución es tan sencilla como añadir display:flex al div contenedor:
<div id="contenedor" style="display:flex;">
<div id="primero" style="width: 25%; float:left;">
En un lugar de la Mancha, de cuyo nombre no quiero acordarme...
</div>
<div id="segundo" style="width: 25%; float:left;">
...no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero adarga antigua, rocín flaco y galgo corredor...
</div>
<div id="tercero" style="width: 25%; float:left;">
...Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lentejas los viernes, algún palomino de añadidura los domingos,
consumían las tres partes de su hacienda...
</div>
<div id="cuarto" style="width: 25%; float:left;">
...El resto della concluían sayo de velarte, calzas de velludo para las fiestas con sus pantuflos de lo mismo, los días de entre semana se honraba con su vellori de
lo más fino.
</div>
</div>
De esa manera, no importa lo alto que sea un Div, el resto se adaptarán siempre a la altura del mayor:

Si queremos hacer lo mismo con la anchura, habrá que utilizar flex: 1; en los Divs interiores:
<div id="contenedor" style="display:flex;">
<div id="primero" style="width: 25%; float:left;">
En un lugar de la Mancha, de cuyo nombre no quiero acordarme...
</div>
<div id="segundo" style="width: 25%; float:left; flex: 1;">
...no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero adarga antigua, rocín flaco y galgo corredor...
</div>
<div id="tercero" style="width: 25%; float:left; flex: 1;">
...Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lentejas los viernes, algún palomino de añadidura los domingos,
consumían las tres partes de su hacienda...
</div>
<div id="cuarto" style="width: 25%; float:left; flex: 1;">
...El resto della concluían sayo de velarte, calzas de velludo para las fiestas con sus pantuflos de lo mismo, los días de entre semana se honraba con su vellori de
lo más fino.
</div>
</div>
Solución 2: Overflow Hidden
No es tan elegante como la anterior, pero si de ocultar lo poquito que sobra se trata, esta nos puede valer.
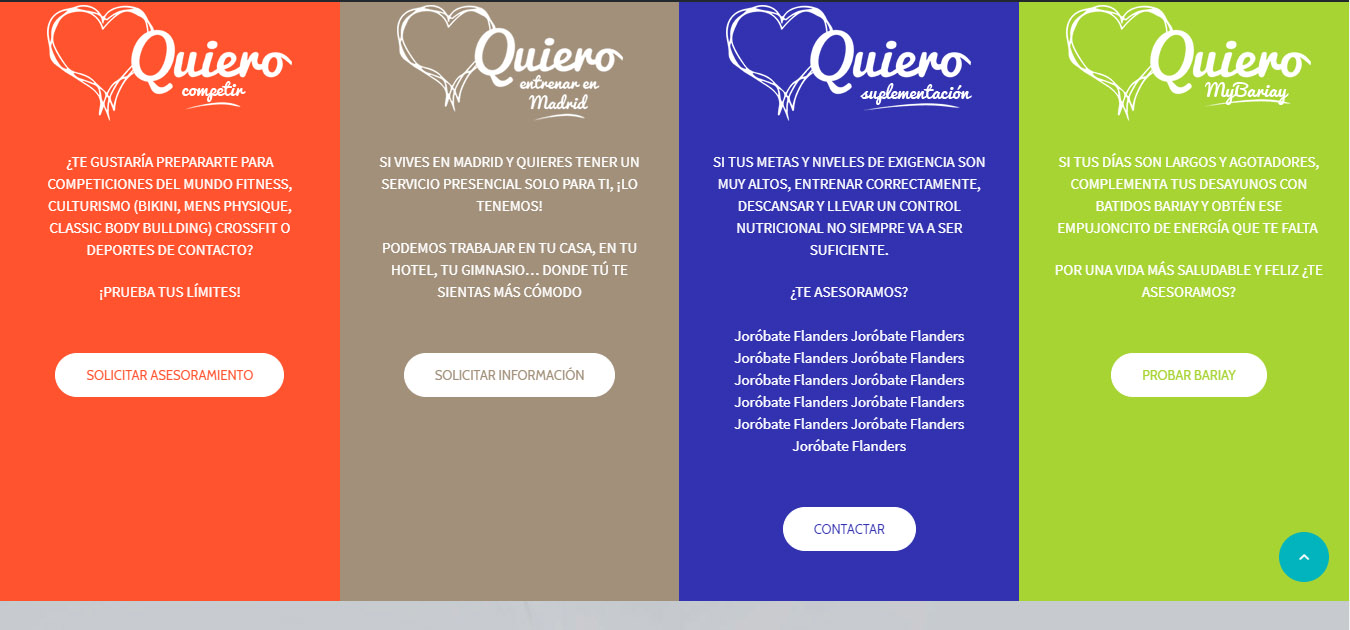
Ahora no igualamos la altura, ocultamos lo que sobrepasa en altura a los demás elementos:
<style>
.container {
overflow: hidden;
}
.column {
float: left;
margin: 20px;
background-color: grey;
padding-bottom: 100%;
margin-bottom: -100%;
}
</style>
<div class="container">
<div class="column">
Joróbate Franders<br>
Joróbate Flanders<br>
Joróbate Flanders<br>
Joróbate Flanders<br>
Joróbate Flanders<br>
</div>
<div class="column">
Frito y Re-bo-zado
</div>
</div>
Solución 3: Comportamiento de tabla
CSS permite que los Divs antúen como las antiguas tablas de HTML. ¿Cómo?
display: table-row; para el contenedor, y display: table-cell; para los divs contenidos.
<style>
.container {
display: table-row;
}
.column {
display: table-cell;
}
</style>
<div class="container">
<div class="column">
Joróbate Franders<br>
Joróbate Flanders<br>
Joróbate Flanders<br>
Joróbate Flanders<br>
Joróbate Flanders<br>
</div>
<div class="column">
Frito y Re-bo-zado
</div>
</div>
Hay muchas otras soluciones como usar jquery para que iguale la altura de manera dinámica, o posicionarlo todo con position:relative o absolute, pero las soluciones más sencillas y socorridas son las arriba nombradas.
¿Crees que deberíamos incluir otra solución importante? Cuéntanoslo en los comentarios!
Si te ha resultado útil esta entrada, ¡no olvides compartirla!












Tengo un problema parecido, pero no encuentro la solución en ningún lado.
Si tengo un contenedor con varios divs y cada div tiene diferentes elementos, pero cada elemento tiene su propia anchura, como puedo hacer para que cuando empiece un nuevo elemento de cada div se alinee en altura a los elementos de misma clase de los otros divs?
O mejor ejemplo, como podría hacer con el ejemplo puesto en esta página para poner el botón contactar a la misma altura que los otros botones?
Gracias loco renegue para encontrar mi solucion perfecta Overflow Hidden 🙂