Si has analizado la velocidad de carga de tu web, seguramente te habrás fijado en que hay un factor que suele demorar el inicio de la carga de archivos.

Ese factor (el wait – «espera») es el TTFB, y en este artículo de Loopeando.com vamos a explicarte exactamente qué es, y lo más importante, cómo reducirlo a apenas unos pocos mms.
Pasa, disfruta, aprende y comparte.
[resumen]
- ¿Qué es el TTFB de una página web?
- ¿Cómo se puede medir?
- ¿Existen valores óptimos de TTFB?
- ¿Qué elementos afectan a su rendimiento?
- ¿Se pueden optimizar?
- Un mal TTFB, ¿afecta al posicionamiento en Google?[/resumen]
[titulo]¿Qué es el TTFB de una página web?[/titulo]
TTFB son las siglas en inglés de Time To First Byte, que traducido literalmente seria «Tiempo Hasta el Primer Byte».
Es por lo tanto el [subraya_rosa]tiempo que pasa desde que escribimos un dominio en nuestro navegador, hasta que recibe los primeros datos (empieza a cargar la web).[/subraya_rosa]

El tiempo del TTFB será el sumatorio de todos los tiempos de respuesta de cada uno de los servicios por los que pase nuestra petición. Entre otros:
- Nuestro navegador
- Nuestra conexión a internet
- La distancia al nodo DNS más cercano
- La traducción del dominio a ip de ese nodo DNS
- La distancia del nodo al servidor web
- La capacidad de respuesta de dicho server en base a su software (Apache, Nginx, proxys inversos, bases de datos…) y hadrware (RAM, CPU, discos duros o SSD…)
Esto significa que el Time To First Byte no solo existe la primera vez que se visita una url, sino cada vez que se solicita el acceso a más contenido.
[titulo]¿Cómo se puede medir?[/titulo]
Dado que el TTFB se ve afectado por nuestra distancia al servidor, lo ideal es utilizar un sistema de medición «neutral». Para ello existen diferentes aplicaciones webs desde las que se puede seleccionar desde qué lugar enviar la petición.
Algunas de las más populares son:
WebPageTest
Alicación web totalmente gratuíta que posee servidores en España (La Rioja). Por lo que es ideal para medir el TTFB, entre otros muchos factores, de webs cuyo público objetivo es de aquí.
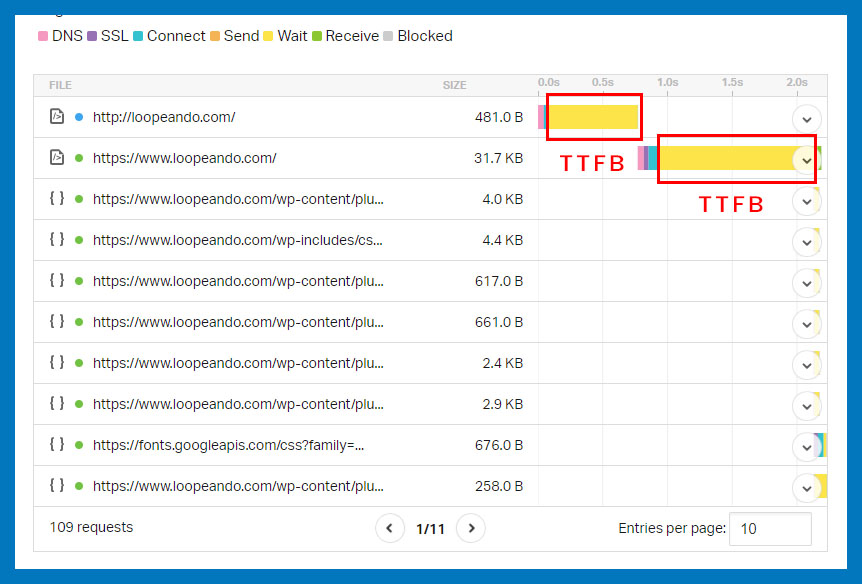
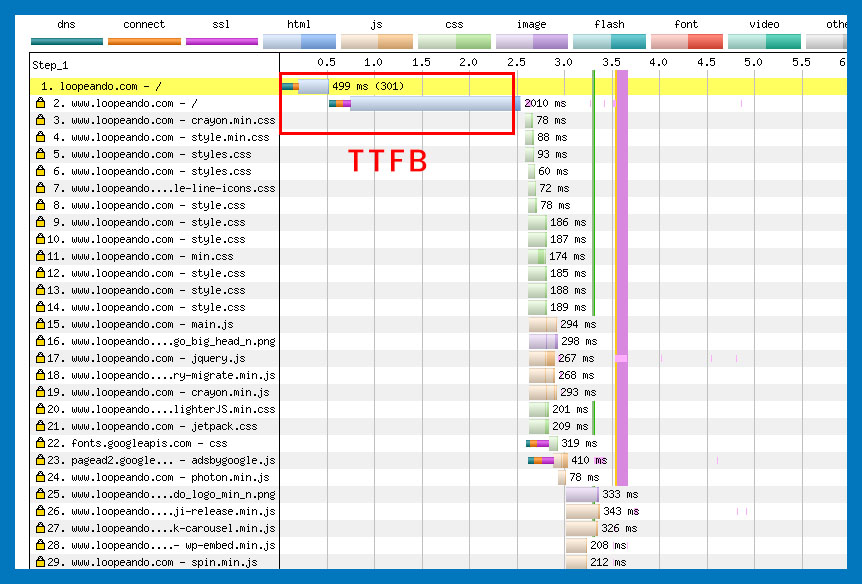
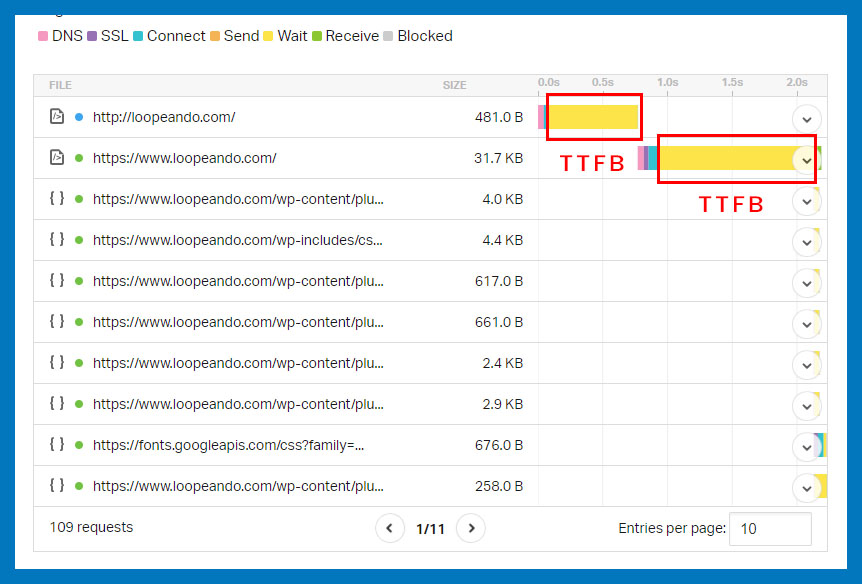
[subraya_verde]Su principal ventaja en cuanto a TTFB se refiere, es que lo divide en base a los diferentes servicios implicados.[/subraya_verde] De esa forma podremos saber cuál de todos los pasos está afectando, y en qué medida, a la recepción del primer byte.En la imagen se puede ver que el TTFB viene afectado por los DNS, la conexión, el redireccionamiento SSL y muy especialmente la configuración HTML:


Pingdom
Es el servicio más popular a la hora de medir la velocidad de carga de una web.
Entre otras características, me parece especialmente interesante el que te muestre diversas tablas donde ver claramente: Qué tipos de archivos son los que tienen mayor incidencia en la carga, qué scripts de terceros son los que más te lastran o qué tipos de archivos son los que tienen un tiempo de respuesta más lento.


GTmetrix
Otra gran herramienta gratuita que muestra en detalle qué puntos se deben mejorar para optimizar la carga de la página web.

[titulo]¿Existen valores óptimos de TTFB?[/titulo]
Sí. Y suelen considerarse los siguientes rangos:
- TTFB < 100ms: Idóneo. Los DNS más rápidos dan estos tiempos de respuesta.
- TTFB = 200 ms: Muy positivo.
- TTFB = 500 ms: Entorno a este valor es lo deseable.
- TTFB < 1 seg: Hay que intentar optimizar algunos factores. Recuerda que a esto hay que añadirle el tiempo de carga de la web, y cada segundo de más que tarde pierdes visitas.
- TTFB > 2 seg: Tienes un problema urgente que resolver. ¡Sigue leyendo!
[titulo]¿Qué elementos generan un incremento del TTFB?[/titulo]

Como hemos mencionado, todos aquellos que intervengan entre tu petición web y la recepción de respuesta por parte del servidor.
Entre los más destacables:
- Tiempo de respuesta del DNS
- Configuración y rendimiento del servidor (PHP y servidor web)
- Hardware (HDD o SSD, CPU, RAM…)
- Plugins/tema WordPress
- Sistemas de caché
- Redirecciones, incluída la del certificado SSL
Aunque todos los factores cuentan y lo ideal es optimizarlos todos, siempre hay algunos que habitualmente son los responsables de la mayor parte del retraso en el tiempo de carga.
No tiene mucho sentido estar peleándose por ganar unos pocos mms, cuando uno de los factores puede estar causándote él solito un retardo de 2 segundos.
Por ello es muy recomendable utilizar una de las aplicaciones web que hemos mencionado anteriormente, y ver dónde está realmente el grueso del retardo.
En el siguiente apartado vamos a ver porqué generan ese retardo y cómo opimizarlos.
[titulo]¿Cómo se puede reducir?[/titulo]
Como dijo Jack el Destripador, vayamos por partes:
Optimización del servidor
Si utilizas WordPress, hay hostings especializados en WordPress que ofrecen un gran rendimiento.
Si decides utilizar otro hosting o tu propio VPS o server dedicado, he aquí algunas recomendaciones:
Hardware:
- [subraya_verde]Cuanta más CPU y RAM mejor.[/subraya_verde] Pero tampoco te vuelvas loco y te gastes un dineral. La virtud siempre está en el punto medio. Los servidores Cloud permiten ir escalando los recursos a medida que vas aumentando el volumen de visitas.
- [subraya_verde]Discos SSD[/subraya_verde]: Los discos de memoria sólida siempre son preferibles a los tradicionales discos duros o HHDD.
Software:
- Utiliza siempre las últimas versiones de tu panel de control, los intérpretes, los lenguajes de programación… Suelen traer importantes optimizaciones de rendimiento.
- [subraya_verde]PHP7 en lugar de PHP5[/subraya_verde]: Hay una importantísima diferencia de rendimiento entre una versión y la otra. Si tu web es compatible con PHP7, ¡da el salto! En caso contrario, ve pensando en actualizarla porque tarde o temprano tendrás que pasar a esta versión.
- [subraya_verde]Compresión con Gzip[/subraya_verde]: Vital
- [subraya_verde]HTTP/2[/subraya_verde]: Nuevamente, si tu servidor soporta HTTP2, actívalo. Notarás mucha diferencia.
- [subraya_verde]Nginx como proxy inverso[/subraya_verde]: Aquí explicamos cómo habilitarlo en un panel tipo Plesk. Esta configuración te permitirá cachear las concultas más comunes, descargando así de trabajo a los recursos del sistema y acelerando la respuesta.
- [subraya_verde]No a los redireccionamientos 301[/subraya_verde]: Hay que evitar redireccionar la web, pues eso supone un retardo en el TTFB. Entendemos que si te migras, habrá que hacerlo durante algún tiempo para no perder visitas ni posicionamiento, pero hazlo con miras a quitarlo más temprano que tarde.
- [subraya_verde]HTTPS, Sí[/subraya_verde]: Instalar un certificado SSL supone redireccionar tu web HTTP a HTTPS. Pero en este caso concreto, la redirección sí vale la pena. No sólo porque en caso contrario estarás incumpliendo la legislación vigente, sino porque además Google te penalizará avisando a tus visitas de que tu web «No es segura» y se abstengan de registarse o realizar compras.
Optimización de la web
- [subraya_verde]Optimiza Imágenes/Videos[/subraya_verde]: Son los causantes de gran parte del peso de una web. Si utilizas WordPress, Smush it es un buen plugin con el que comprimir las imágenes. En caso contrario, no subas imágenes más grandes de lo estrictamente necesario. Si vas a mostrar un thumnail, crea la miniatura, no pongas la imagen full a tamaño pequeño. Lo mismo ocurre con los videos. Lo ideal es almacenarlos en un server exterior que no te aumente el TTFB. Youtube o Vimeo son buenas opciones.
- [subraya_verde]Cachéalo TODO[/subraya_verde]: Ya hablamos en su día sobre el plugin caché W3 Total, pero hay muchas otras opciones. Si no usas este CMS, hay scripts libres que podrás usar. Lo importante es cachearlo todo: Consultas de BBDD, salidas de PHP… Si puedes precargar los contenidos y servir HTML estático al usuario, mejor.
- [subraya_verde]Minifica archivos CSS y JS[/subraya_verde]: Esto es, quita todos los espacios y saltos de línea de tus archivos. Ahorrarás unos preciosos mms. Hay webs que te lo hacen automáticamente, y si usas WordPress, los plugins de caché suelen ofrecerte esa posibilidad.
- [subraya_verde]Cuidado con los archivos alojados en webs de terceros[/subraya_verde]: Si empleas librerías alojadas en otros servidores (Ej: librerías JS), su TTFB se sumará al tuyo. Lo ideal es alojar las librerías y referencias externas en tu servidor o en un CDN. ¡Pero me has dicho que alojase los videos en youtube y vimeo! En esos casos en particilar, el balance sale a cuenta.
- [subraya_verde]No uses demasiados plugins[/subraya_verde]: Demasiado código lastra. Si tienes plugins que no estás utilizando o puedes reemplazar con unas sencillas líneas de código, hazlo. Si no estás utilizando alguno, bórralo. Hay herramientas como P3 Profiler que te dirán cuáles son los que más afectan a la carga de tu página. Hay un ejercicio muu útil que puedes probar: Deshabilita todos tus plugins y realiza una prueba de carga con una web de las citadas anteriormente. Tras ello rehabilítalos y vuelve a analizarla comparando ambas. ¿Asustado? Ahora ya sabes, menos es más.
- [subraya_verde]Builders o constructores gráficos[/subraya_verde]: Visual Composer, Divi, Elementor… Facilitian mucho la tarea, y sobretodo que tu cliente final pueda editar la web, pero hay algunos de ellos tremendamente pesados. Compara las velocidades de carga antes de decidirte por uno.
CDN
Un CDN es un servidor que va a servir cacheados los datos estáticos de tu web a tus visitas.
Es muy útil cuando tienes visitas internacionales, ya que los CDN suelen tener una red de nodos distribuídos por todo el mundo, y por lo tanto, estadísticamente, tus visitas tendrán un nodo siempre más cerca que tu propio servidor.
Los CDN inicialmente empeorarán tu TTFB, ya que se multiplicará al tener que esperar que tu petición recorra un camino más largo: Navegador -> DNS -> CDN -> Tu servidor -> Navegador. Pero si activas el almacenamiento en caché, utilizas uno bastante bueno como Cloudflare, y esperas un tiempo a que la web se caché, puedes reducirlo notablemente.
Todo es probar cuál ese ajusta mejor a tus necesidades.
[titulo]Un mal TTFB, ¿Afecta al posicionamiento en Google?[/titulo]John Mueller, Senior Webmaster Trends Analyst de Google, lo desmintió en 2017 en su Twitter:
AFAIK we currently don't use TTFB for anything in search/ranking. It can be a good proxy for user-facing speed, but like other metrics, don't blindly focus on it.
— 🍌 John 🍌 (@JohnMu) November 30, 2017
Probablemente se deba a que el TTFB depende también de la latencia de la red, pero al ser parte del tiempo de carga de un site, indirectamente podemos afirmar que sí influye en el posicionamiento.
Recordemos que los tiempos de carga inciden directamente en la tasa de rebote y el tiempo medio de sesión de un usuario, y por lo tanto en su «reputación» y «relevancia» con respecto a un término de búsqueda determinado. En nuestro artículo «¿Sabes cuántos lectores pierdes cada segundo de más que tarda en cargar tu web?» hablamos ampliamente sobre este asunto.
Por otro lado, Moz realizó un estudio con más de 100.000 páginas y concluyó que:
En agosto, Zoompf publicó hallazgos de investigación recién descubiertos que examinaban el efecto del rendimiento web en los rankings de búsqueda de Google.
Trabajando con Matt Peters de Moz, probamos el rendimiento de más de 100.000 sitios web correspondientes a más de 2.000 búsquedas diferentes.
En ese estudio, [subraya_rosa]encontramos una clara correlación: A tiempos más breves de TTFB, mejor posicionamiento en los motores de búsqueda. [/subraya_rosa]. Si bien no se pudo demostrar completamente que la disminución TTFB causara una mejora en el posicionamiento.
Y ¡Ojo! Dicen que hay correlación entre las 2 variables, pero no se puede demostrar la causalidad. Expliquemos esto.
La correlación implica que dos variables (TTFB y posicionamiento) parecen aumentar juntas o disminuir juntas. Es decir, parecen sincronizadas.
Pero la causalidad indica que aunque haya correlación no tiene porqué ser porque la variación de una afecte a la otra. En latín hay una frase muy famosa que dice así: «Cum hoc ergo procter hoc» – Correlación no implica causalidad.

En Wikipedia esto se explica con el siguiente ejemplo:
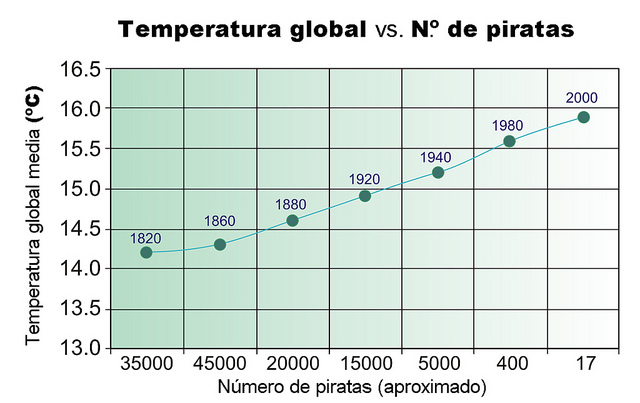
«Hay una clara correlación entre el nº de piratas y el aumento de las temperaturas a nivel global». Desde 1860 los piratas han ido disminuyendo a medida que las temperaturas globales aumentaban. Esto se puede ver en esta gráfica:

Así que podemos concluir que hay una correlación, pero desde luego, el sentido común parece indicarnos que no hay causalidad. ¿O acaso los piratas enfriaban las temperaturas? ¿O simplemente es que no les gustan los climas calurosos?
Otros ejemplos:
- Las ventas de helado aumentan mucho a principios del mes de junio.
- Los accidentes de tráfico aumentan mucho a finales del mes de junio.
- Por lo tanto, el que las ventas de helado aumenten provoca que los coches tengan más accidentes.
- Stephen Hawking dijo ser ateo.
- Posteriormente, Stephen Hawking hizo descubrimientos sorprendentes en física.
- Por lo tanto, todos los que dicen que son ateos, posteriormente harán descubrimientos sorprendentes en física.












Escribir comentario