- Por PHP
- Por CSS
- Por shortcode
Si estás creando un tema, puedes hacer uso de la siguiente función en el functions.php:
/**
* Cambiar el número de productos por fila a 4
*/
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 4; // 4 productos por fila
}
}
En el caso de que estés trabajando sobre un tema ya creado, es bastante posible que la función de arriba ya esté definida. Así que o bien la buscamos y la editamos, o la anulamos para volver a definirla:
/ **
* Anular la especificación predeterminada del tema para el producto # por fila
* /
función loop_columns () {
retorno 5; // 5 productos por fila
}
add_filter ('loop_shop_columns', 'loop_columns', 999);
[titulo]Por CSS[/titulo]
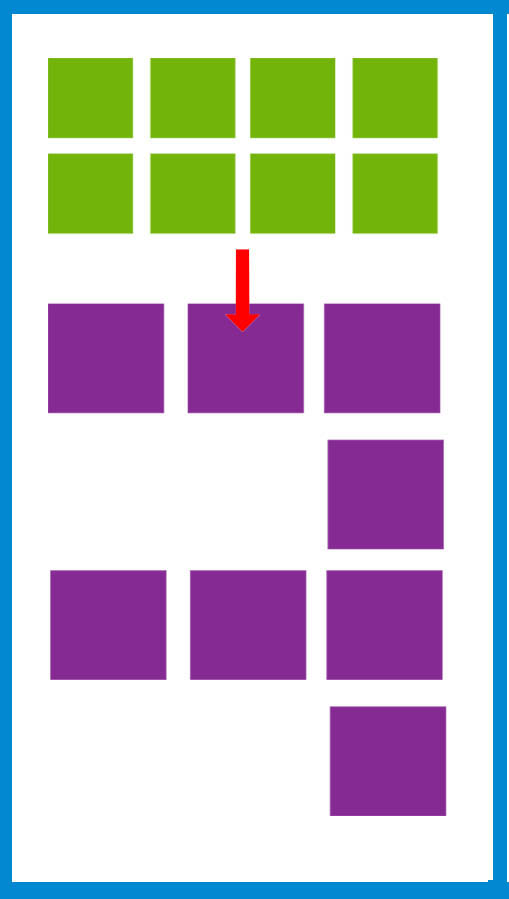
El principal problema de aplicar CSS radica en que, aunque modifiquemos el porcentaje de ancho de las columnas para forzar que en lugar de, por ejemplo, 4 productos por fila, se muestren 3, esto hará que los productos se organicen de la siguiente manera:

Para evitar eso, hacemos uso de la propiedad CSS [codigo]clear[/codigo].
Esta propiedad es descrita por Mozilla de la siguiente forma: [subraya_verde]»La propiedad CSS clear especifica si un elemento puede estar al lado de elementos flotantes que lo preceden o si debe ser movido (cleared) debajo de ellos. La propiedad clear aplica a ambos elementos flotantes y no flotantes.[/subraya_verde]
Por lo tanto, el código a aplicar ssería algo como lo siguiente:
@media screen and (min-width:1024px) {
.woocommerce ul.products li.product {
width: 21% !important;
margin: 2% !important;
clear: none !important;
}
.woocommerce ul.products li.product:nth-child(4n+1) {
clear: both !important;
}
}
@media screen and (min-width: 768px) and (max-width: 980px) {
.woocommerce ul.products li.product.first, .woocommerce ul.products li.product.last {
clear: right !important;
}
.woocommerce ul.products li.product:nth-child(4n+1) {
clear: none !important;
}
}
[titulo]Por shortcode[/titulo]
El shortcode es el siguiente:
[recent_products per_page="12" columns="5"]
Donde [codigo]per_page[/codigo] indicará el número de productos a mostrar por página y [codigo]columns[/codigo] el número de productos por fila.












Escribir comentario